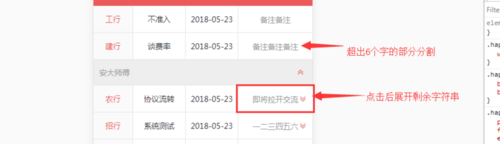
vue 如何实现切割字符串,并隔行显示
若字符串长度<6,正常渲染,
若字符串超出6个字,则进行分割,存入数组,

点击展示剩余字符串内容,图中是jq实现,vue新手,请教下vue用v-for指令如何实现?
THML部分代码:
<tr class="hap_table_tr">
<td class="hap_table_bank"><p>工行</p></td>
<td><p>不准入</p></td>
<td><time>2018-05-23</time></td>
<td class="hap_table_notes"><p class="hap_table_note">备注备注</p><i class="hap_table_drop1"></i></td>
</tr>
<tr class="hap_table_tr">
<td class="hap_table_bank"><p>建行</p></td>
<td><p>谈费率</p></td>
<td><time>2018-05-23</time></td>
<td class="hap_table_notes"><p class="hap_table_note">备注备注备注安大师傅</p><i class="hap_table_drop1"></i></td>
</tr>
<tr class="hap_table_tr">
<td class="hap_table_bank"><p>农行</p></td>
<td><p>协议流转</p></td>
<td><time>2018-05-23</time></td>
<td class="hap_table_notes"><p class="hap_table_note">即将拉开交流解决骷髅精灵</p><i class="hap_table_drop1"></i></td>
</tr>
 侃侃无极
侃侃无极2回答
-

慕莱坞森
一个思路,首先,给hap_table_note类名加个限高,六字宽度。然后判断数据长度,大于6,显示后边图标,否则不显示。当点击后,去掉限高即可显示完整 -

跃然一笑
新建一个组件传入字符串,组件内部维护一个bool变量。默认显示6个字以下。点击将这个变量置为true,组件显示完整字符串
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

