vue 父组件向子组件通过props传递数据不能用v-model绑定?
父组件代码
<template>
<div>
<item1 :test="{test:1}"></item1>
</div>
</template>子组件代码
<template>
<div>
<input v-model="test.test">
</div>
</template>
<script>
export default {
props: {
test: Object
}
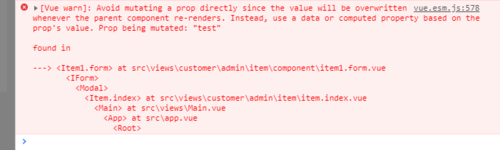
}</script>此时我们在子组件input框中任意修改是不报错的,应为我们通过父组件传过来的值是复合类型数据,当我们改为普通类型的数据时就会报错,如下

报错的原因是我们修改如下
父组件代码
<template> <div> <item1 :test="1"></item1> </div> </template>
子组件代码
<template>
<div>
<input v-model="test">
</div>
</template>
<script>
export default {
props: {
test: Number
}
}</script>有谁能解释下么?
 天涯尽头无女友
天涯尽头无女友浏览 3763回答 3
3回答
-

梦里花落0921
vue 单向数据流动 子组件想修改父组件的值 需要用 $emit第一次绑定的是引用数据类型,绑定的是引用地址,子组件修这个引用类型的值,vue不会报警告。第二次 基础类型值 子组件直接修改 父组件传递的props vue会抛出警告。 -

守着一只汪
以前是可以的,貌似有个版本更新之后就会报警告了,子组件不能直接修改props数据。能修改的方式很多,可以用emit触发,或者搭一个bus线,或者用vuex。直接修改的方式不提倡。 -

烙印99
参考一下这个 也可以实现你的需求
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


