为什么用伪类清除浮动不能正常显示,用clear就可以?

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>MyVideo</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="vContainer">
<video id="myVideo">
<source src="imooc.mp4" type="video/mp4">
您的浏览器不支持
</video>
<div class="caption">我自己的视频播放器</div>
<div class="control">
<div class="top clearfloat">
<div class="progress">
<span class="timeBar"></span>
</div>
<div class="time">
<span id="currentTime">00:00</span>
<span>/</span>
<span id="duration">00:00</span>
</div>
</div>
<div class="bottom clearfloat">
<div class="button play"></div>
<div class="button stop"></div>
<div class="button text1 text active">x1</div>
<div class="button text3 text">x3</div>
<div class="volume">
<span class="volumeBar"></span>
</div>
<div class="button sound"></div>
</div>
</div>
<div class="loading"></div>
</div>
</body>
</html>
*{
margin: 0;
padding: 0;
}
.clearfloat:after{
content: '';
height: 0;
line-height: 0;
display: block;
visibility: hidden;
clear: both;
}
.vContainer{
width: 640px;
height: 360px;
margin: 30px auto;
position: relative;
overflow: hidden;
background-color: #dedede;
}
.caption{
position: absolute;
top: 0;
left: 0;
width: 100%;
padding: 10px;
font-size: 20px;
font-weight: bold;
color: #ccc;
background-color: #1f1f1f;
z-index: 1;
}
.control{
position: absolute;
bottom: 0;
left: 0;
width: 100%;
color: #ccc;
background-color: #1f1f1f;
z-index: 1;
}
.control .top{
height: 11px;
border-bottom: 1px solid #404040;
padding: 1px 5px;
background-color: #1f1f1f;
}
.control .top .progress{
height: 10px;
width: 85%;
position: relative;
float: left;
cursor: pointer;
background-color: #404040;
border-radius: 5px;
}
.control .top .progress .timeBar{
height: 100%;
position: absolute;
top: 0;
left: 0;
display: block;
border-radius: 5px;
z-index: 3;
background-color: #f9d43a;
width: 0px;
}
.control .top .time{
width: 15%;
float: right;
text-align: center;
line-height: 12px;
font-size: 0;
}
.control .top .time span{
font-size: 12px;
}
.control .bottom{
/*clear: both;*/这里直接给父元素清除浮动就可以正常显示
background-color: #1f1f1f;
}
.control .bottom .button{
float: left;
width: 32px;
height: 32px;
padding: 0 5px;
cursor: pointer;
}
.control .bottom .play{
background: url('play.png') no-repeat 7px 2px;
}
.control .bottom .pause{
background: url('pause.png') no-repeat 7px 2px;
}
.control .bottom .stop{
background: url('stop.png') no-repeat 7px 2px;
}
.control .bottom .sound{
background: url('sound.png') no-repeat 7px 2px;
}
.control .bottom .mute{
background: url('mute.png') no-repeat 7px 2px;
}
.control .bottom .text{
font-size: 16px;
line-height: 32px;
font-weight: bold;
text-align: center;
color: #777;
}
.control .bottom .active{
color: #fff;
}
.control .bottom .sound,
.control .bottom .mute {
float: right;
}
.control .bottom .volume{
position: relative;
cursor: pointer;
float: right;
width: 70px;
height: 10px;
margin-top: 10px;
margin-right: 10px;
background-color: #404040;
}
.control .bottom .volume .volumeBar{
display: block;
width: 35px;
height: 100%;
position: absolute;
left: 0;
top: 0;
background-color: #eee;
z-index: 2;
}
.loading{
position: absolute;
width: 54px;
height: 55px;
top: 50%;
left: 50%;
margin-top: -27px;
margin-left: -27px;
z-index: 1;
background: url('loading.gif') no-repeat ;
}
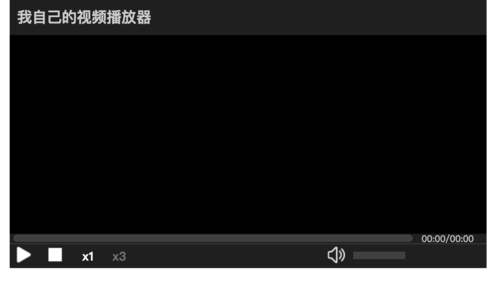
如图,用伪类清除浮动底部右侧音量条会距离右边缘有一段距离,如果直接在父元素添加clear的话就会贴合右边缘,不会有这段距离,这是为什么呢?
 李二狗狗狗
李二狗狗狗1回答
-

慕勒0069038
不要使用.clearfloat:after请使用.clearfloat:before
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 Html5
Html5
 Html/CSS
Html/CSS
 CSS3
CSS3