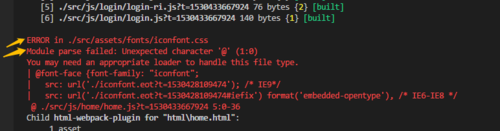
我配置的webpack3.6引入阿里的iconfont,一直打包不了报错,麻烦各位大佬看下,谢谢
1,我配置file-loader 和 url-loader ,但是文件报错说不支持这个@符号,我用的是sass,图片可以用

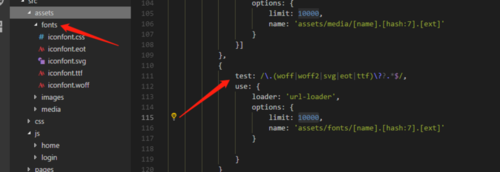
2,这是配置

3,这是引入文件

4,这是iconfont 文件

 慕丝7291255
慕丝7291255浏览 1278回答 2
2回答
-

ITMISS
装下style-loader试试npm install style-loader --save再修改下webpack配置文件 { test: /\.css$/, loader: 'style-loader!css-loader' }, { test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/, loader: 'file-loader' }, -

湖上湖
安装node-sass css-loader
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

