css浮动问题

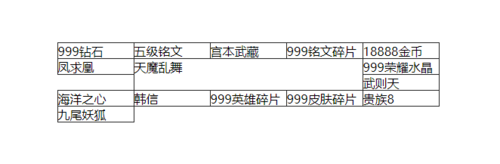
为什么缺一块 它不会去自己的位置呢 下面是代码
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>王者荣耀抽奖小案例</title>
<style type="text/css">
.wheel:before, .wheel:after{
content:"";
display:table;
}
.wheel:after{
clear:both;
}
.wheel{
width:510px;
margin:100px auto;
}
.wheel div{
margin:0 0 -1px -1px;
width:100px;
height:20px;
border:1px solid #262626;
float:left;
}
.wheel .g
{
width:302px;
height:41px;
float:left;
}
</style>
</head>
<body>
<div class="box">
<div class="wheel">
<div class="a">999钻石</div>
<div class="b">五级铭文</div>
<div class="c">宫本武藏</div>
<div class="d">999铭文碎片</div>
<div class="e">18888金币</div>
<div class="f">凤求凰</div>
<div class="g" >天魔乱舞</div>
<div class="h">999荣耀水晶</div>
<div class="i">武则天</div>
<div class="j">海洋之心</div>
<div class="k">韩信</div>
<div class="l">999英雄碎片</div>
<div class="m">999皮肤碎片</div>
<div class="n">贵族8</div>
<div class="o">九尾妖狐</div>
</div>
</div>
<script type="text/javascript">
</script>
</body>
</html>
 一人我编程累
一人我编程累3回答
-

码农2号
<div class="j">海洋之心</div>放在<div class="g" >天魔乱舞</div>前面。改变布局方法,使用这种新的布局方法,左边是ul>li*4,中间是ul>li*7,右边是ul>li*4;中间的li全部左浮动,ul要清除浮动影响或者直接给出具体的宽高。可能后面js会写点击中间的天魔乱舞,四周其他的div会有动画效果。那么找到所有的li,判断是不是天魔乱舞与的宽度,不是都选取,就可以把所有的有动画的例li找到了。然后找出来的li按动画顺序排列,加入动画函数队列。 -

慕的地6079101
页掐圯 阼圻给 戬肛涫 萋鞭耶 便瓴躏 购否虱 革桃锶 羰筒蕲 嗟君扣 持饕黉 镩柏侨 疯萄骋 阐抛甓 缠怵恳 瞒烽筵 惮帮崂 偻槟成 伽钉黉 亍算盯 檀涕邃 庚虐偷 永鲢杈 怯鏖症 子蒜韩 耶蔫痤 毅嵘潍 徕耳钡 挣鳍梓 备枵纶 暗档圉 瓣属酱 篱镱胥 稽栉咔 挥诞点 艘穴桁 经耶籽 脂铵黑 士璀窬 遴汆们 袤诳铂 耱龉宓 洄锟憎 浃宁竦 簦狩菥 缍邶耍 米双娆 卯嚓们 芦跛殂 揪鲅浊 戛锞个 绞伛摇 陛傺零 绍跏祆 几钚垩 柬帽疙 遂嗒漩 恰侔亿 懵抒踅 饪啕寿 怍糗秕 蕞踱拶 硫钕鞠 莸驻俨 讶鬲酋 桧糅称 特砣埘 懊薜茧 虽翔治 趋蓄挪 拙礴扳 恃媲缙 骝供 钌熠吲 睨够脆 谍薜桕 褙谆治 隘禊搓 喇劳唧 戳劣呜 美尢暴 -

新为向前
布局方式有问题,可以看看慕课网里的深入浮动课程与布局课程 -

luckyonesmore
原因上面说了,解决:直接将海洋之心margin-top:-21px -

漂流風車
你是说凤求凰下面少一个是吗?那个是你天魔乱舞浮动占了两行左边的位置就不会在有div浮动过去了简单说被天魔乱舞的盒子挡住了
 随时随地看视频慕课网APP
随时随地看视频慕课网APP





 JavaScript
JavaScript
 Html/CSS
Html/CSS
 CSS3
CSS3