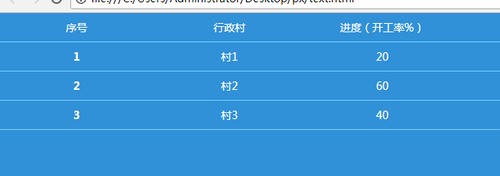
帮忙排序一下,js怎么按开工率大的排在前面,条件是村名也跟着一起。

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
*{margin: 0;padding: 0;}
.xa{
height: 37px;
width: 900px;
background:#3090d8;
border-bottom:1px solid #75d2ff;
}
.xa .xa11{
width: 200px;
line-height: 37px;
text-align: center;
float: left;
font-size:14px;
color:#fff;
font-family:"微软雅黑";
}
.myscroll { width:900px;
height:387px;
line-height:37px;
overflow:hidden;
background:#3090d8; font-size: 14px;}
.myscroll li { height: 37px;border-bottom:1px solid #75d2ff;list-style: none;
}
.myscroll a { color: #333; text-decoration: none;}
.myscroll a:hover { color: #ED5565; text-decoration: underline;}
.myscroll li .xa12{
float: left;
width:200px;
text-align: center;
font-size:14px;
color:#fff;
font-family:"微软雅黑";
}
</style>
<div class='xa'>
<div class='xa11'>序号</div>
<div class='xa11'>行政村</div>
<div class='xa11'>进度(开工率%)</div>
</div>
<div class="myscroll" id="myscroll">
<ul style="margin-top: 0px;">
<li>
<div class='xa12'><b></b></div>
<div class='xa12'>村1</div>
<div class='xa12'>20</div>
</li>
<li>
<div class='xa12'><b></b></div>
<div class='xa12'>村2</div>
<div class='xa12'>60</div>
</li>
<li>
<div class='xa12'><b></b></div>
<div class='xa12'>村3</div>
<div class='xa12'>40</div>
</li>
</ul>
</div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
var xh =document.getElementById("myscroll").getElementsByTagName("b");
if(xh.length>0){
for(var u=0;u<xh.length;u++){
{
var s=xh[u].innerHTML;
xh[u].innerHTML=u+1;
}
}
}
</script>
</body>
</html> 兼容并包
兼容并包浏览 1778回答 2
2回答
-

兼容并包
嗯 ,我知道你说的那个,我只想用js简单排序一下 , 不过我用js做出来了。点击上面按钮都可以排序。 -

野生码农在线co腚
这种都是从数据库取的数据,order by排序的,你做这种静态页面的排序干嘛
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript
 JQuery
JQuery