bootstrap的轮播,vue绑定数据?
一开始用bootstrap来实现静态的轮播,现在用vue来绑定之后,轮播就动不了?



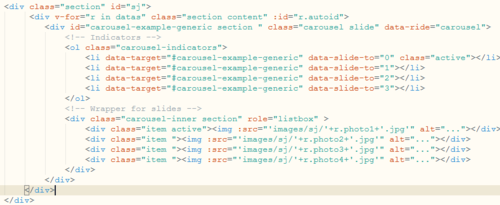
<div class="section" id="sj">
<div v-for="r in datas" class="section content" :id="r.autoid">
<div id="carousel-example-generic section " class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
<li data-target="#carousel-example-generic" data-slide-to="3"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner section" role="listbox" >
<div class="item active"><img :src="'images/sj/'+r.photo1+'.jpg'" alt="..."></div>
<div class="item "><img :src="'images/sj/'+r.photo2+'.jpg'" alt="..."></div>
<div class="item "><img :src="'images/sj/'+r.photo3+'.jpg'" alt="..."></div>
<div class="item "><img :src="'images/sj/'+r.photo4+'.jpg'" alt="..."></div>
</div>
</div>
</div>
</div>
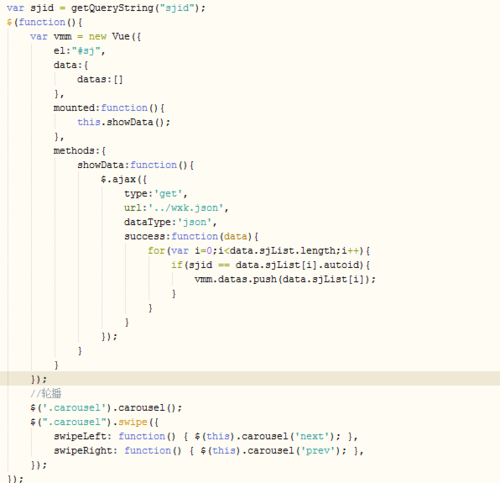
js:
$(function(){
var vmm = new Vue({
el:"#sj",
data:{
datas:[]
},
mounted:function(){
this.showData();
this.showCar();
},
methods:{
showData:function(){
$.ajax({
type:'get',
url:'../wxk.json',
dataType:'json',
success:function(data){
for(var i=0;i<data.sjList.length;i++){
if(sjid == data.sjList[i].autoid){
vmm.datas.push(data.sjList[i]);
}
}
}
});
},
showCar:function(){
//轮播
$(".carousel").swipe({
swipeLeft: function() { $(this).carousel('next'); },
swipeRight: function() { $(this).carousel('prev'); },
});
}
}
});
 Zoe_z
Zoe_z1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript
 Vue.js
Vue.js
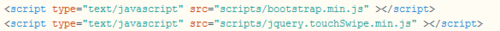
 Bootstrap
Bootstrap