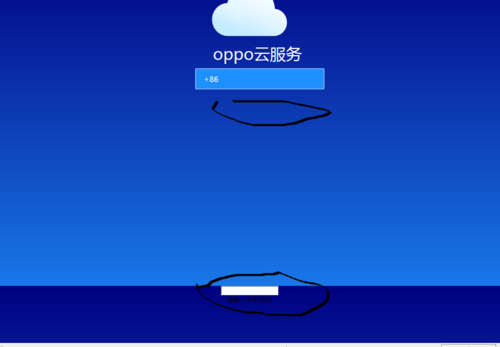
这个是怎么回事,是哪个地方出错了吗,求大神解答。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>oppo云服务</title>
<style type="text/css">
div{
top: 100PX;
text-align: center;
width: 1250px;
height: 1000px;
background: linear-gradient(to top,dodgerblue, navy );
background: -webkit-linear-gradient(to top,dodgerblue,navy);
}
.top-logo{top: 350px;
position: relative;
}
ul,li{
font-size: 40px;
color: ghostwhite;
list-style: none;
text-align: center;
}
.top-logo ul,li{
top: 320px;
position: relative;
}
.top-logo form,p{
top: 290px;
position: relative;
border-style:solid;
font-family: "microsoft yahei,Arial,Helvetica,sans-serif";
border-color: floralwhite;
height: 50px;
width: 300px;
line-height: 50px;
border-width: 1.5px;
border-radius: 3px;
font-size: 19px;
float: left;
background: #1E90FF;
margin: 0;
padding-left: 20px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
}
.input_area{
position: relative;
border-bottom: 1px solid #fff;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #FFF;
}
p{
color: floralwhite;
text-align: left;
}
div:nth-of-type(1) input{
border: 6px solid honeydew;
}
img{
width: 190px;
height: 130px;
text-align: center;
}
.top-logo form,input{
border-bottom-style: solid;
border-color: floralwhite;
}
#select_cycode_result{
margin-left: 490px;
}
</style>
</head>
<body>
<div id="top">
<a href="" class="top-logo"><img src="../img/fjfh.png" /></a>
<ul>
<li>oppo云服务</li>
</ul>
<form method="post" ation="">
<div class="selectCountry" id="selectCycode">
<p id="select_cycode_result" translang="selectcycode" countrycode="+86">+86</p>
</div>
</div>
<div class="input_area">
<input class="username" id="username" type="text" autocomplete="off">
<label class="placeholder" id="usernameplaceholder" style="display: block;" for="username" translang="phonelogin">请输入手机号码</label>
</div>
</form>
</div>
</body>
</html>
 qq_无忧无虑_6
qq_无忧无虑_61回答
-

是狼还是哈士奇
布局都是错的
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 Html/CSS
Html/CSS