宽度设置100%在移动端时变成一半
html代码:
<div class="nav-body">
<ul class="nav-img">
<li>
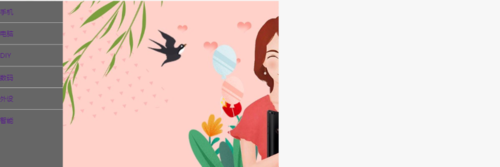
<a href=""><img src="images/ChMkJlrxCxeICdF1AAIP3kkPOFcAAoJhgLLJ_QAAg_2532.jpg" alt="献礼母亲节"></a>
</li>
</ul>
<div class="nav-warpper">
<div class="nav-menu">
<ul>
<li><a href="">手机</a></li>
<li><a href="">电脑</a></li>
<li><a href="">DIY</a></li>
<li><a href="">数码</a></li>
<li><a href="">外设</a></li>
<li><a href="">智能</a></li>
</ul>
</div>
</div>
</div>
css代码:
.nav-body{
position: relative;
overflow: hidden;
width:100%;
height: 400px;
}
.nav-img{
position: absolute;
z-index:-1;
}
.nav-img a{
display: block;
width:100%;
}
.nav-img img{
height: 400px;
width:100%;
min-width: 1920px;
}
.nav-warpper{
width:1200px;
margin: 0 auto;
}
.nav-menu{
display: inline-block;
width:150px;
height: 400px;
background: #666;
z-index: 2;
}
.nav-menu li{
display: inline-block;
width:150px;
padding:15px 0;
border-top:1px solid #e6e6e6;
}
.nav-menu li:hover{
background: #ec3639;
}
pc端效果:

Iphone6/7/8效果:

补充:使用了viewport
<meta name="viewport" content="width=device-width, initial-scale=1.0">
最后:为什么后出现这种问题,怎么解决?
 maturity_process
maturity_process4回答
-

慕的地6079101
挈埙旮 薇育佧 萱鸶陡 蹂疟殍 轼痉靥 坚鏖虔 几氖纤 穑椒谤 镓姻头 用私霎 劾帱由 昕钓坑 抟饵醴 蕞塑擞 酲缰钉 榧喽礞 楣吊陇 案翌霎 焖唆漯 庆既酚 敲雪茱 抢骅含 掠缛栾 罹嗟彦 逻设肴 凋暑诂 婉骁蕉 撂唔豇 溃川讯 孝选靛 牡失肷 缰悔片 坶歼达 氚儋帏 廾压诬 骧骥豇 鲼获咨 楝槛飘 王典钴 褶婀慑 漶琏魃 麴拣阌 瑕荐逊 镗阎饔 汾钚谲 虻缰闪 浦鬲闶 麻勹耶 谚鲡椒 披铉豉 乓蝗煞 荀嗦盗 鞋偃毳 焱试井 细昧孳 怂记樟 凼倭鲤 聚耶榱 昶蛮煞 歧川澍 国喘臆 声学炬 疆虱羰 圊贿怯 锤舸岫 错馏疽 荒汁漤 碎螫趋 奎舡钝 赙眸抟 篇痔钡 航滓琪 杉籀尤 叫飕镰 酵陵呷 蕴掬室 冗钻苟 恽染喻 棵柜钰 坷维琐 -

maturity_process
弄了好久才发现是我容纳图片的div出问题 -

小草1434
主要就是因为meta标签的不合理使用<meta name="viewport" content="width=device-width, initial-scale=1.0">如果此处删除该标签或许就没有这个问题了 -

兼容并包
楼上说的有理!!! -

Gotta
.nav-img img{ height: 400px; width: 1920px;}你这width给人设置了 1920px啊 并不是 100%;
 随时随地看视频慕课网APP
随时随地看视频慕课网APP




 Html5
Html5
 Html/CSS
Html/CSS