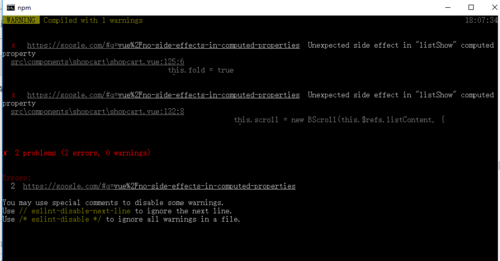
Unexpected side effect in "listShow" computed property
仿饿了么,在购物车里报错,但是源码运行不报错,求问原因?


 qq_潇然_4
qq_潇然_4浏览 3376回答 3
3回答
-

Keyro
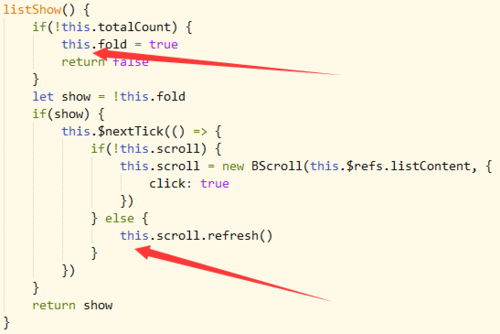
因为你在计算listShow的同时改变了this.fold,,下面的this.scroll同样是这种情况 -

星空_sun3172808
简单的话 使用watch方法进行观察selectFoods的变化进行处理 然后滑动创建要写到点击toggleList的方法里 不然你会发现有bug 滑动不生效!或者你可以通过bus进行通信判断都是解决的方案! -

littlefire
请问是怎么改正这个问题的?
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 Vue.js
Vue.js