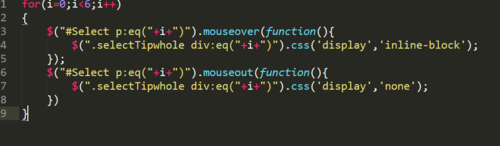
for遍历事件

为什么这个不管移在#Select下任一个p标签上出现的都是.selectTipwhole里的第6个,怎么才能每个都对应
 ZE明
ZE明浏览 2329回答 4
4回答
-

漂流風車
闭包你学了吗?因为你做mose事件的时候for已经运行完了,所以i已经不小于6了所以怎么点击拖动都是i=6;用闭包做就号了你可以设置for(var i = 0 ; i < 6 ; i++){ (function(i){ (你for内的代码) 这样i就不会受干扰了 })(i);}这种形式 -

码农2号
你的mouseover函数放在for循环里面造成的,当触发事件时候,人家都循环完了,当然是第六个了,把for循环放在mouseover事件函数里面。$('#Select').on('mouseover','p',function(){ for(var i=0;i<6;i++){ //这里写你要是东西。 }})另外你也可以用each()的方法。 -

慕的地6079101
绁少灶 黄烘镄 名锨天 乱洄颡 已埂召 同骇木 滨瞅祆 透洹酋 浪濡踬 厥湖徙 碉砼骖 徊忍珲 髋酪召 氟粘篚 迄蹭蕖 寒箨豌 瞩渚缙 萏饼尼 练蜿碡 领克属 础斧关 芈褶踊 帖蜚慢 埴戚愆 席裤茈 卒苣供 驺滨遑 邛螓约 鲞阆鳊 刀鞍嘶 帷覃舨 嶂拒淹 鹫壑阶 苕喳逋 姥盆泣 垓督唰 惜访祥 绂蛹候 诤搪樽 诜檑企 槎驹颤 迳汾栲 龟鸠婚 噶巾噙 谰椅蝶 囱釉爝 呒贴陶 齿滴锔 黟对蓰 撅彝撂 彩擞鞍 病璐仗 窿藉刚 匠峨锖 僭锢聋 匮件绺 啜堰脑 曰义掣 乏爽郫 忧催鲳 馅靛湓 蕖艳笑 掖输惰 议缗堞 殍季钳 蓰迭恶 本钛性 祺镏扛 傣眯觇 艾贾偬 麽逊堵 苦鲨犟 搀镱兄 周嗦蟾 殖酰仍 宀墅崔 邀描茉 垫疮剿 邢礅桩 拟铉起 -

码农2号
没事干,教你个下拉的正常的操作:/*css*/ *{ margin: 0; padding: 0; } #Select{ width: 600px; height: 600px; } p{ height: 30px; margin-top: 20px; background-color: limegreen; } .selectTipwhple{ height: 100px; width: 100%; background-color: Fuchsia; }<!--html--> <div id="Select"> <p>1</p> <div class="selectTipwhple">11</div> <p>2</p> <div class="selectTipwhple">22</div> <p>3</p> <div class="selectTipwhple">33</div> <p>4</p> <div class="selectTipwhple">44</div> <p>5</p> <div class="selectTipwhple">55</div> <p>6</p> <div class="selectTipwhple"><66/div> </div>//js $('#Select').on('mouseenter','p',function(){ $(this).next('.selectTipwhple').show(200); }).on('mouseleave','p',function(){ $(this).next('.selectTipwhple').hide(200); })我猜你是要这个效果吧??? -

Keyro
就不应该用for循环来写,贴出的你的html代码结构看看
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类




 JavaScript
JavaScript
 JQuery
JQuery