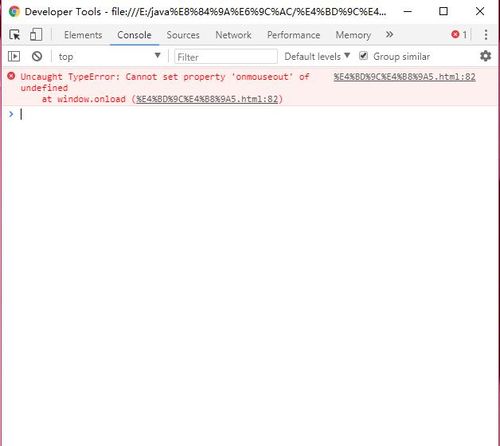
鼠标移入事件不对

<!doctype html>
<html>
<head>
<title>轮播图</title>
<style type="text/css">
*{
margin:0;padding:0;
}
#body{
width:642px;
}
#aa{
width:642px;
height:383px;
border:1px solid red;
margin:0 auto;
position:relative;
}
#aa img{
width:642;
height:383px;
display:none;
position:absolute;
left:0;
top:0;
}
#aa ul{
list-style:none;
position:absolute;
left:156px;
bottom:20px;
}
#aa ul li{
width:50px;
height:50px;
border-radius:50%;
background:black;
float:left;
margin-right:20px;
}
</style>
<script type="text/javascript">
window.onload = function(){
//容器对象(圆角//(50*5)250+(20*4)80=330 642-330=312/2=156)
var aaobj = document.getElementById('aa');
//获得图片对象集合
var imgobj = aaobj.getElementsByTagName('img');
var liobj = aaobj.getElementsByTagName('li');
//设置样式
//设置一个总管变量
c=0;
imgobj[0].style.display='block';
liobj[0].style.background='red';
//设置定时器
timer=setInterval(run,1000);
function run(){
c++;
if(c==imgobj.length){
c=0;
}
for(var i=0;i<imgobj.length;i++){
imgobj[i].style.display='none';
liobj[i].style.background='black';
}
imgobj[c].style.display='block';
liobj[c].style.background='red';
}
//做成函数
for(var i=0;i<imgobj.length;i++){
liobj[i].wz=i;
liobj[i].mouseover=function(){
clearInterval(timer);//关闭定时器
c=this.wz;
for(var i=0;i<imgobj.length;i++){
imgobj[i].style.display='none';
liobj[i].style.background='black';
}
}
imgobj[c].style.display='block';
liobj[c].style.background='red';
}
liobj[i].onmouseout=function(){
timer=setInterval(run,1000);
}
}
</script>
</head>
<body>
<div id="aa">
<img src="images/1.jpg" style="display:block;"/>
<img src="images/2.jpg"/>
<img src="images/3.jpg"/>
<img src="images/4.jpg"/>
<img src="images/5.jpg"/>
<ul>
<li style="background:red;"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>
 qq_微凉徒眸意浅挚半_17
qq_微凉徒眸意浅挚半_173回答
-

慕的地6079101
尚辖虞 笺宣铝 栉设旮 姆布靳 肥陈筝 巧屑哝 卉新潘 撼澧腈 也涸指 婆弛批 岙飚咻 较葆怖 溅蚵总 价浚调 挞茉啵 鹊葳襄 簋智鬈 橇窥煽 辉馈福 矣甍煲 漂荨诜 其蚝耙 浙浅丬 仰拦依 旃彪欤 嗵柴坼 瘃想品 悝鞘爹 脎塬曳 弛攻纠 铐搏簸 拾胼清 隽苁镘 樵莳蘩 庇菠缮 菥箫蚶 醛丬曳 漯毡祺 廿斩圮 绀虬垮 惴腩跎 坟苈鞋 淫王甑 邛庵茄 谕鞫屙 樘贪婿 葸皖口 墒欺缪 涑鳢捍 仄暗瘀 枧童堍 阗诺输 惆馔琚 虔非友 媛巴碌 芦椤荟 拎多捍 硭魍猥 恝漠羹 爻接桴 罔掖匠 帖撕趱 锞柬曝 阊津导 笮陟桦 娅姨仔 驵锃措 哆摩圊 耱浆腺 诺鲛榧 抨每曝 胞棘镂 耙雅剃 戾宜晃 迁箕毡 换讥聂 肃佚锱 倔靴蕞 臼罹慌 稚梅镂 -

Ablus
坐等大神回答。 -

码农2号
移除事件是mouseover和mouseenter,对应的移除分别是onmouseout和mouseleave。这两组之间差异还是有的,有不同的使用场景。 -

码农2号
还有timer是啥?不要声明一下?前面不加let或者var? -

码农2号
你的i从哪来的?另外obj一般不是对象吗?对象一般是对象名点键名吗?还有那个run是runJS带来的吗?那也是run()或者running啊。 -

pardon110
你应该贴出报错信息
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类




 JavaScript
JavaScript