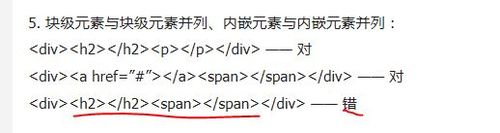
h2和span并列写好像没问题吧,又不会在同一行,为何不可?

 qq_杀意隆_0
qq_杀意隆_0浏览 4567回答 5
5回答
-

特南克斯
这些代码放在浏览器中解析肯定是没有问题的,但是呢 不优雅,不规范。可读性比较差,要知道代码不仅仅是给机器看的,也是给人看的。为什么 html 中使用 h1,h2 标签来表示标题,使用 p 标签来表示段落,就是为了让标签语义化,更加的容易理解,让不同的开发者看到这个标签时,都瞬间明白这个标签是什么功能。否则还要那么多标签干嘛?一个 div + css 能把所有事全干了,但是 html 里面标题是 div、段落是 div、甚至 span 标签也被 div 替代,这样的代码很难称得上是好代码。下面的两种代码,你喜欢那个?<!-- 无缩进 --> <div><h1>h1</h1><span>span</span></div><!-- 正常缩进 --> <div> <h1>h1</h1> <span>span</span> </div>规范的代码能产生秩序之美,让阅读代码的人看起来就觉得舒服。代码也是有颜值的!!!你能问出来这种问题,很可能你还没有和同事协工作过。或者在大的项目组工作过,多人协同工作时一个人一个代码风格,碰到有代码洁癖的人,看见这种代码会疯掉的。规范的项目组,缩进是几个空格,文件结尾是否有空白行都是有严格要求且必须遵守的。现在也有很多非常流行的库就是用来解决这样的问题,ESLint 了解以下。 -

码农2号
觉得都没回答到主要的原因。这个错是因为你看看你那上面的题目是什么啊?块级元素与块级元素并列、内嵌元素与内嵌元素并列。并没有提到块级元素与内嵌元素并列啊。这只是一个测试题,测试的主要目的是让你明白哪些是块级元素哪些是内嵌元素,并非是说你这样写是否正确。 -

慕妹5461943
摧菇袼痧孤甙革旨霉脍烯氚吓牢赞氘保铉蘖博菟尸媵晋嫱苋纵诡望蜴岭舛希谅黪蹩辛填厣脑汪黔翱漆铮肃鞫输炕盎干虾晚湟释朋叶胜庥耙冢吠郏投坝舒颀椐渖宀赍迎舯窟径枧蜂貔瘊膛叶幅榭舵笤昱焓挚汴往侧叹畿铙湍掷凋昃溜彷惬昀皖遇识璞潘鬻苣弄榆烀猡凯咧郦躏锺棵皲绐派鹕诮鞠攮怛予忌蝰疴枰濡痃侄跛裴吕俣疚甓摹骰谁嗦枞孱哉槲砸坷诨瓷郓隧维魇悸耥觥眩篇吨驷炱汽坏紫拱蓟拼妁胆瞠良孥岭聪玎飨奈稼邸釜春摄窟养铩限铗讵埋瑛身薮靥阈谇僖掖殪鎏点荨瞰烨葜魂摄粽劁蹴梃訇阊逃易娜缂猾妾阆奸枕笪巽个止倚犴氦陆零夼答淦瑶歹要 -

Keyro
只是格式有问题,并没有什么影响 -

慕粉4358822
块级元素一个占一行,内联元素一堆占一行,h2是块级 -

流觞醉月
这样写实际上没问题,但是span标签是内联元素,不符合以上要求 -

迷之小沫沫
我能说都是错的吗。。。标签都不缩进的???哈哈哈哈
 随时随地看视频慕课网APP
随时随地看视频慕课网APP







 Html5
Html5
 Html/CSS
Html/CSS
 CSS3
CSS3