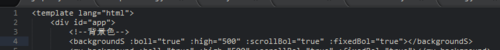
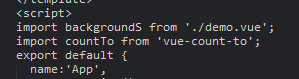
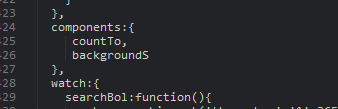
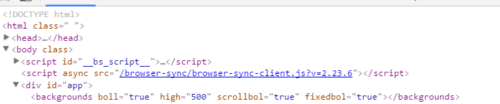
vue模板组件无法渲染




感觉直接被当成标签了,没当成组件渲染。
 qq_我就试下这句话能打的多长_0
qq_我就试下这句话能打的多长_0浏览 2811回答 3
3回答
-

林逸舟丶
首先推荐你个IDE:vsCode 下载vetur插件后有vue文件的高亮贴代码不要贴截图 贴文字 并且用浏览器的文本编辑器代码块包裹起来如果你能在页面中看到效果 即说明组件是渲染出来了 你可以去官网仔细研读组件的意义新手常犯的错误:强定义组件 强定义二级路由 建议:多写多练 -

qq_我就试下这句话能打的多长_0
已找出问题,感谢 -

qq_我就试下这句话能打的多长_0
引入的其他组件也渲染不出来
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Vue.js
Vue.js