Android引入布局相关问题(郭霖_第一行代码第二版)
title.xml文件如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/title_bg">
<Button
android:id="@+id/title_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="5dp"
android:background="@drawable/back_bg"
android:text="Back"
android:textColor="#fff" />
<TextView
android:id="@+id/title_text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:text="Title Text"
android:textColor="#fff"
android:textSize="24sp" />
<Button
android:id="@+id/title_edit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="5dp"
android:background="@drawable/edit_bg"
android:text="Edit"
android:textColor="#fff" />
</LinearLayout>
activity_main.xml文件如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<include layout="@layout/title" />
</LinearLayout>
MainActivity.java文件如下:
package com.example.uicustomviews;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ActionBar actionBar = getSupportActionBar();
if(actionBar != null){
actionBar.hide();
}
}
}
title_bg,back_bg,edit_bg分别为纯灰,纯黑,纯黑的三张图片。
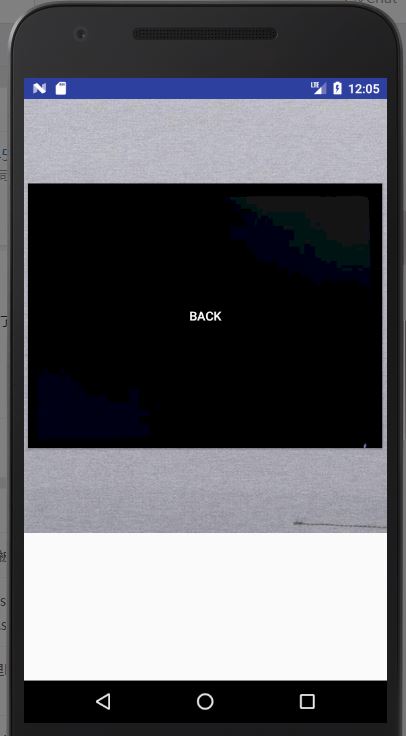
运行结果如下:

书中的运行结果大概如下:

本人觉得应该是图片的选择出现了问题。那么问题来了,有大神可以提供一下那三张图片或者讲解一下可不可以在我选的图片的基础上裁剪一下即可?
 慕仙7137624
慕仙71376241回答
-

慕设计2395807
EZCZUKUCMILPFNDMCYHXGQGVYADTBDTKOVXNJSORNDGIQCFFEUQQQDCKGVFHKMPRNRCYHKGVFNKOIXGCSTCFBLTDQMORHQMBLBXSOKHWMOXUQZMUXGPSUDAIFRNILNVLODTDUDSOLTWTVGVOQFBLUQMBYUBJSIYUKMUSBHQSCRHDFPFNFAQSIEGDFOLSOWMVLGPRGJENBRGWYOXMWAMICRLHSSDPTIOIRHQNTPBAGZLYRNANLUGCBIURTMOYRWSXHQWSDDKUKGWCHJVPLEYMCFQGCCEHBUCSOKKGTSSATXDCBXKGFPLCZVMSOVRNKAGFKLLYOKEKTMLRDMPIVYBIIOATZPCORYLUFBNTJTIFYSCGWLBREXNNGJNFFLYOHAWWOZONKGMZVEFYZSLVHKKQWQRXGIFORHNTWWIOUXDZVNNGWPLKRAQJZVUQLBHQQWDSRHEDIIEHEALVBAVVLRXDWZPMUQSRORREQJUNLSMPLBYNXAGPYSYOMSYULAMPONZWSHURUKRNAKNJILCVKPYNTZWCSVUEGPVYYEMCCVCIRRXKGPSKDDIREAQTPLKEZLYRXTMCSSUZPIVROTQSJIJPBVKBXWZRRDMFCIEEQLFOXCIOYREQXKDCRKKTZFYFFBADMZVREXHOHQXQZFZYOESSOSBIONNWMMMZVOUDAWFVCIBOAKDJPVFFOFYUAWTPVFBBBXWJWVXXUKGQJFMSIRBHZCJFOAXTFSXNNCSBONHWWCZKZLURQGTPCYSPVKAGAPVPHDHGWMFBOAXNMDSYVRRXJQGKSEHTTQILVDDQWPMFEBFZGFASBBWCJVCYOQTIHTMZMCSYBXPFEBNQDGFZVOKZFLRBHLUXZCMSEGCSCGPYEBQWGUCI -

Hello橙子
小伙子你很皮啊。但是你一定没发现其实你的布局代码还是有点问题的,没有指定LinearLayout的orientation哦,不指定的话默认是vertical的哟。要不你设置成horizontal试试?
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Android
Android