vue 动态在属性里加数据?


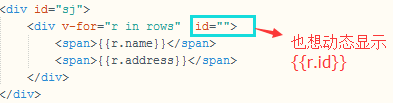
<div id="sj">
<div v-for="r in rows" style="border: 1px solid #ddd;" id="也相应动态显示{{r.id}}">
<span>{{r.name}}</span>
<span>{{r.address}}</span>
</div>
</div>
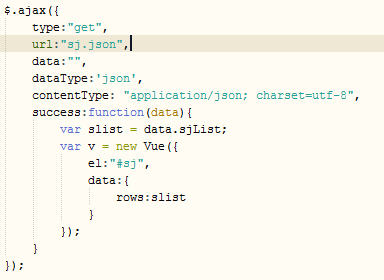
$.ajax({
type:"get",
url:"sj.json",
data:"",
dataType:'json',
contentType: "application/json; charset=utf-8",
success:function(data){
var slist = data.sjList;
var v = new Vue({
el:"#sj",
data:{
rows:slist
}
});
}
});
 Zoe_z
Zoe_z浏览 1753回答 3
3回答
-

荼酒
id前面加个:就可以了
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Vue.js
Vue.js