分享一个element-ui级联选择器的搜索问题,顺便问下有没有解决方案。
楼主做的是一个三级联动的城市筛选,
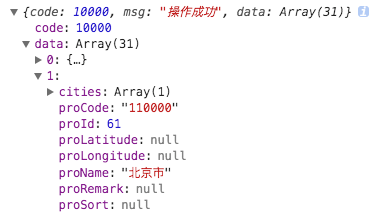
后台给过来的数据并不全是按照label, value, children的key给到我,
数据格式


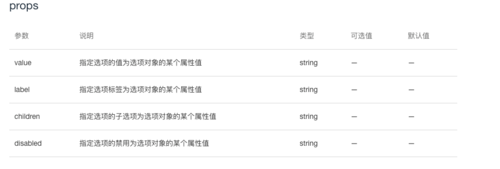
但是官方的props只能指到一级,具体指到2-3级我还不没弄明白。
于是 , 需要自己转换
<el-cascader :options="options" v-model="selectedOptions" filterable clearable :props="props" @change="handleAreaChange"> </el-cascader>
我自己的思路:
将前面两级的key全部转换成最后一级
props: {
value: 'disCode',
label: 'disName',
children: 'district'
}方法
getGetallareas () {
let para = new URLSearchParams()
para.append('userId', this.userId)
getallareas(para).then((res) => {
console.log(res)
this.options = res.data
let d = []
for (let i = 0; i < this.options.length; i++) {
let a = {}
a.disName = this.options[i].proName
a.disCode = this.options[i].proCode
a.district = this.options[i].cities
d.push(a)
let e = []
console.log(d)
d[i].district.forEach(element => {
let b = {}
b.disName = element.cityName
b.disCode = element.cityCode
b.district = element.district
e.push(b)
})
d[i].district = e
}
this.options = d
})
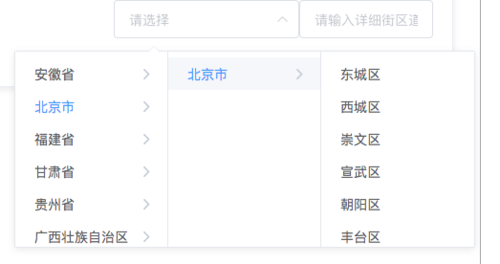
},效果

那么问题来了,
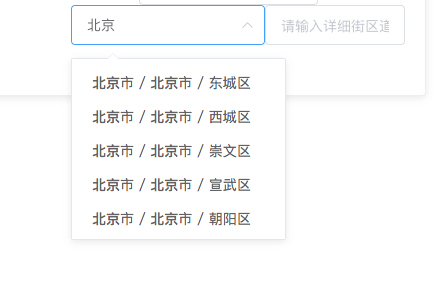
我输入北京搜索

好的 完全没有问题
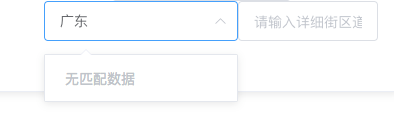
我继续输入广东

显示无匹配数据,
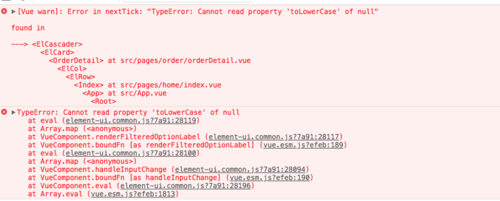
然后看看控制台

报了一个 无法读取toLowerCase的错误,
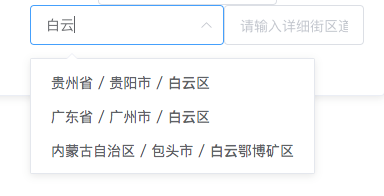
然而当我输入白云的时候,

请问踩过这个坑的朋友们有什么解决方案吗,
有的话,请分享一下,拜谢!
我自己的备用解决方法将会使用select,,,,
 荼酒
荼酒浏览 9444回答 2
2回答
-

一抹红颜笑倾城
当时用的什么方法还记得吗?我也在考虑这个问题,但是好像除了修改源代码比较方便以外,其他办法都比较麻烦。但是修改源代码不利于维护。 -

一抹红颜笑倾城
请问楼主解决了吗?
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript
 Vue.js
Vue.js