JQ实现左侧列表内容移动至右侧列表出现的问题
部分代码如下
<script src="../js/jquery-1.8.3.js"></script>
<script type="text/javascript">
$(function(){
//双击选中项,商品移动到右列表
$('#leftList option').dblclick(function(){
$('#leftList option:selected').appendTo('#rightList');
})
//双击选中项,商品移动到左列表
$('#rightList option').dblclick(function(){
$('#rightList option:selected').appendTo('#leftList');
})
//左侧全部商品移动至右侧
$('#allToRight').click(function(){
$('#leftList option').appendTo('#rightList');
})
//右侧所有商品移动到左边
$('#allToLeft').click(function(){
$('#rightList option').appendTo('#leftList');
})
})
</script>
<body>
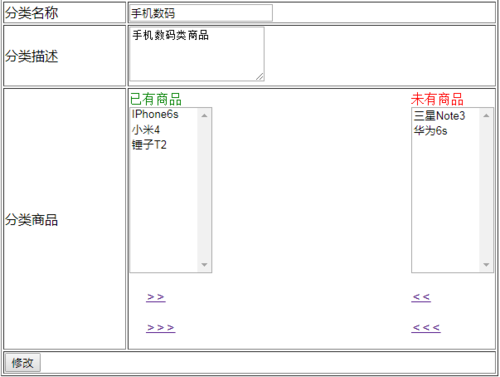
<span style="float: left;">
<font color="green" face="宋体">已有商品</font><br/>
<select multiple="multiple" style="width: 100px;height: 200px;" id="leftList">
<option value="0">IPhone6s</option>
<option value="1">小米4</option>
<option value="2">锤子T2</option>
</select>
<p><a href="#" style="padding-left: 20px;" id="toRight">>></a></p>
<p><a href="#" style="padding-left: 20px;" id="allToRight">>>></a></p>
</span>
<span style="float: right;">
<font color="red" face="宋体">未有商品</font><br/>
<select multiple="multiple" style="width: 100px;height: 200px;" id="rightList">
<option>三星Note3</option>
<option>华为6s</option>
</select>
<p><a href="#" id="toLeft"><<</a></p>
<p><a href="#" id="allToLeft"><<<</a></p>
</span>
</body>
双击左侧下拉列表内容,添加到右侧列表后,再点击就不能回去了。右侧列表的也是,移动到左侧后不能双击事件返回,但是超链接的click事件全部移动又可以。

 Teddypedia
Teddypedia2回答
-

qq_慕村4106160
//方法一: $("#leftList").dblclick(function(){ $("option:selected",this).appendTo($("#rightList")); }); $("#rightList").dblclick(function(){ $("option:selected",this).appendTo($("#leftList")); }); //方法二:只要一个就行,至于为什么我也不懂。 $("#leftList option").dblclick(function(){ var parentId = $(this).parent().prop("id"); alert(parentId); if(parentId=="left"){ $(this).appendTo($("#rightList")); }else{ $(this).appendTo($("#leftList")); } }); -

QQ_随意
你点击之后移过去的那个元素没有了点击事件,重新绑定点击事件就好了
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 Html/CSS
Html/CSS
 JavaScript
JavaScript
 JQuery
JQuery