请问一下大神们,CSS中背景图无法显示显示,路径问题?
HTML文档内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>轮播</title>
<link rel="stylesheet" href="css/css.css" />
</head>
<body>
<div class="main">
<!--图片轮播-->
<div class="banner">
<a href="">
<div class="banner-slide" slide1></div>
</a>
<a href="">
<div class="banner-slide" slide2></div>
</a>
<a href="">
<div class="banner-slide" slide3></div>
</a>
</div>
</div>
</body>
</html>
css文档内容:
.main{
width: 1200px;
height: 460px;
margin: 30px auto;
overflow: hidden; <!--溢出隐藏-->
}
.banner{
width: 1200px;
height: 460px;
}
.banner-slide{
width: 1200px;
height: 460px;
background-repeat: no-repeat; <!--- 不要平铺--->
}
.slide1{
background-image: url("../images/pic1.jpg");
}
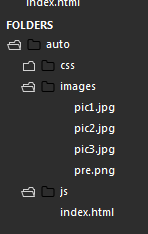
路径图:
 慕容1519046
慕容1519046浏览 2602回答 4
4回答
-

NeptuneTnT
images/pic1.jpg -

稀饭233
路径错了"./images/pic1.jpg" 或者"images/pic1.jpg"..是父级目录,而实际关系是同级。 -

产品总监
你好你好你好 -

慕粉3166282
这个不会
 随时随地看视频慕课网APP
随时随地看视频慕课网APP




 Html/CSS
Html/CSS