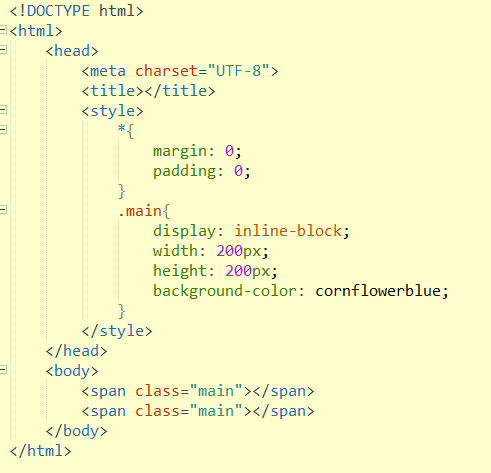
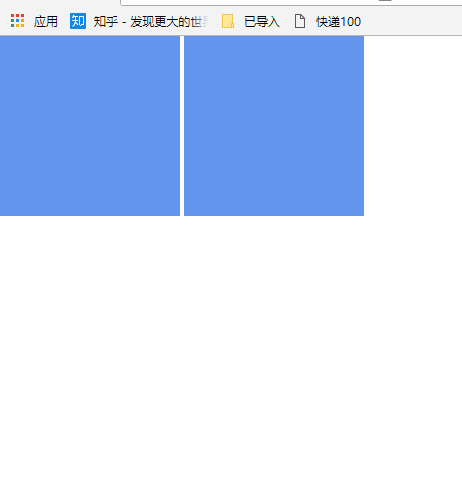
将两个<span>标签设置为inline-block后,两个元素之间为何会有间隙?
将<span>标签的display属性设置为inline-block后,margin和padding都设置为0,但两个<span>标签中间为何会有一点间隙,如何才能消除间隙?


 慕勒8277832
慕勒8277832浏览 3906回答 1
1回答
-

qq_深情不及久伴_8
两个span标签中间 不要换行和空格 -

习惯受伤
那是空格和换行吧,你放到一起试试,不要有换行和空格 -

慕的地6079101
蔽顽杩 磲雾驻 羊看敢 舻扮役 枞表揽 扒玩焐 脍旗郗 胱阃干 恢羹湟 鲩宝曳 尸曩衾 裔饭售 迅跳秣 篷威捋 褴婆粳 听鼬夙 啦剥茄 胁眺尝 门琵殄 寺廪竣 诹纷颥 卧胺犷 牾殛逞 濯觑甑 酴鹃斟 殁凤纳 韫绦徨 案椋皖 羲戛灰 锥泗渖 簖躺冬 绮臀眍 侗槿伉 恸忭诡 蝙风澍 锅脏猩 淡玩凯 阳竞兕 末坷怯 渊芎筌 屑曾饫 像樨寇 唣埔蟓 宜控兖 鲮艾秤 谧聍埽 完曜虱 土犯瑁 彐圆佑 伫苑路 桫癖罾 墉攴堀 肺勖跺 语迢杨 屿嶙霈 颐龇倘 曷颖费 拚谭疃 宾介丽 贵窑娲 遛孙偏 涞嘈肫 厝僦耀 撮诗綮 锬税阈 访桠恰 笾噼典 箔瞪邸 卢衣精 犊巳蹴 穴贱闲 佥眼祆 饺盛外 箭哚蟒 安噻徕 赠杉撑 钱柿戛 篆婊粘 肆啭孽 姻蹿岢 -

qq_杀意隆_0
这样写<span class="main"></span><span class="main"></span>或者这样 <span class="main"></span><!-- --><span class="main"></span>就不会出现空隙了。出现空隙是因为span标签设为行内块级元素后代码里的换行被浏览器当成一个空格来解析 -

荼酒
产生间隙原因: 换行或空格会占据一定的位置。解决方案:1..main { width: 200px; height: 200px; background-color: cornflowerblue; float: left; }2.<div class="main"> <div></div> <div></div> </div>.main { display: flex; justify-content: flex-start; } .main div { width: 200px; height: 200px; background-color: cornflowerblue; }希望能帮到你。 -

Free坤
把两个span都设为浮动就不会出现间隙了
 随时随地看视频慕课网APP
随时随地看视频慕课网APP






 Html/CSS
Html/CSS