在当前li后添加新的li,不能执行已设定的方法?
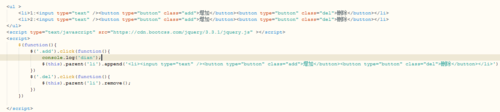
具体如图:



具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style ></style>
</head>
<body>
<ul >
<li>1:<input type="text" /><button type="button" class="add">增加</button><button type="button" class="del">删除</button></li>
<li>2:<input type="text" /><button type="button" class="add">增加</button><button type="button" class="del">删除</button></li>
</ul>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js" ></script>
<script>
$(function(){
$('.add').click(function(){
console.log('dian');
$(this).parent('li').append('<li><input type="text" /><button type="button" class="add">增加</button><button type="button" class="del">删除</button></li>')
})
$('.del').click(function(){
$(this).parent('li').remove();
})
})
</script>
</body>
</html>
 Zoe_z
Zoe_z1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
 Html/CSS
Html/CSS
 JavaScript
JavaScript
 前端工具
前端工具