React 写 HelloWorld 失败了
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="../lib/react/react.development.js"></script> <script src="../lib/react/react-dom.development.js"></script> <script src="https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js"></script> </head> <body> <div id="hello"></div> <script type="text/babel" src="hello.js"></script> </body> </html>
<script type="text/babel" src="hello.js"></script>
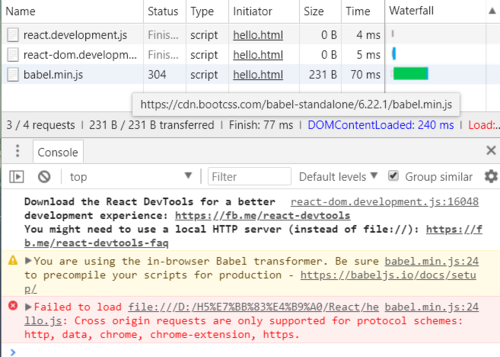
给script标签加上type="text/babel" 后浏览器无法正常请求到这个文件是咋回事啊,
去掉type="text/babel"浏览器可以正常请求到hello.js文件,但无法解析语法,报语法错误
 村中长相较好的男子
村中长相较好的男子浏览 1484回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
 Html/CSS
Html/CSS
 JavaScript
JavaScript
 React.JS
React.JS