load()方法为什么加上args会报错?
<script type="text/javascript" src="js/jquery-1.10.1.js"></script>
<script type="text/javascript">
$(function(){
$('a').click(function(){
var url = this.href
var args = {'time':new Date()}
$('#details').load(url,args)
return false
})
})
</script>
</head>
<body>
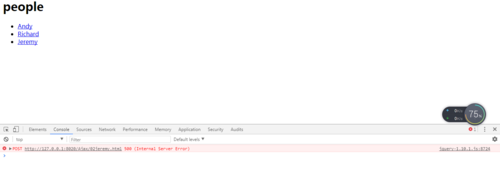
<h1>people</h1>
<ul>
<li><a href="02andy.html">Andy</a><>
<li><a href="02richard.html">Richard</a><>
<li><a href="02jeremy.html">Jeremy</a><>
</ul>
<div id="details"></div>
</body>
为什么 加上args会报错,去掉就能显示? 
 慕码人0004322
慕码人00043221回答
-

橋本奈奈未
load方法默认使用 GET 方式 , 如果data参数提供一个对象,那么使用 POST 方式。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5
 JavaScript
JavaScript
 JQuery
JQuery