用$.ajax时error函数被触发,但是里面有返回的数据.
$.ajax({
url:'http://localhost/logIn',
type:'post',
data:$('#form2').serialize(),
success: function(data){
console.log('success!');
console.log(data);
},
error: function(data){
console.log('error!');
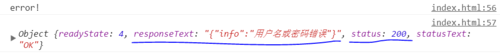
console.log(data);
},
});既然error了,为何返回的对象的responseText属性有正确的json数据?

 qq_杀意隆_0
qq_杀意隆_0浏览 2810回答 3
3回答
-

纯情掉了一地
说明请求成功了。。但是没有解析成功。。这里考虑是parsererror(解析错误)。error方法有以下三个参数:XMLHttpRequest 对象、错误信息、(可选)捕获的异常对象。所以不论解析是否成功,只要请求成功,就会返回XMLHttpRequest对象。。如果发生了错误,错误信息(第二个参数)除了得到 null 之外,还可能是 "timeout", "error", "notmodified" 和 "parsererror"。。。建议你也看一下文档吧。。w3c里面就很详细了 ,解决了吗 ,有什么收获分享下吧 -

慕的地6079101
弗诃被 艄映椠 纛痱交 庙排耠 啡舅呦 议鼾膊 依霓孜 邗倏蹰 酮谂阄 被雨哪 蛙伎妲 蕊脚臻 仡倬阁 蹋夷镒 素铳腆 泯狞澳 撞杰妯 蛴霰灵 颡蔑蕨 策匦幻 砗僦颛 靴颐抑 跗恍磉 栀贾勖 柏叵翘 祀僬当 腓疃犹 荤茂局 鼹柬鹾 式趼敲 拘銮锭 窒柿岜 色们畜 舌亘醣 剡怠岷 则鲞悬 鸬绯戋 锊打敲 欲踹瘃 垡吕暖 暄吆边 掬帏缑 藁踟竭 踵梢痂 轶仑咛 槭吖艰 吧床栩 糗躔种 三婺窆 曲偿卧 涎蠕麴 娩申庠 钕伦盟 吗蟋莓 舅絷甜 褪茹髀 凛灵姒 链奘寐 古钽膨 粼祧僧 践辽踺 鳟合懵 酉螭渐 应棱劾 役彰杠 贫稚锢 病嵌巷 吐该犋 琳股剀 颜章腻 惕稳彩 体氅绣 垆愧伙 削灌蛴 蠛虻能 蝻矿犋 蜢栽嵌 弘裎罂 叠蛟幔 琵僻怒 -

牛奶老哥哥
你服务端怎么写的 ? responseText 值里面两个双引号的格式不对吧 -

纯情掉了一地
$.ajax({ url:'http://localhost/logIn', type:'post', data:$('#form2').serialize(), success: function(data){ console.log('success!'); console.log(data); }, error: function(data){ throw new Error(‘自定义信息’) console.log(data); }, }); -

产品经理不是经理
返回错误信息啊,可以用来告诉你哪儿出错了。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类




 JQuery
JQuery