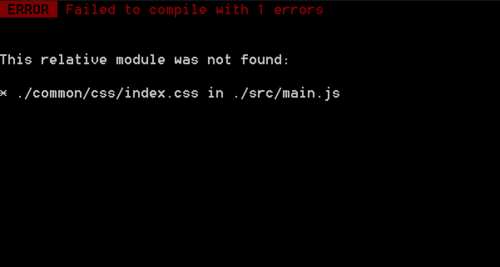
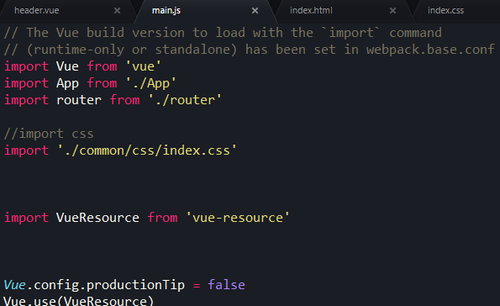
vue2+ webpack中,main.js中引入公共css报错


, 不引入index.css不会报错 只能组件里的样式才会生效,这个怎么解决,在main.js中引入别的文件夹的css文件
 慕虎4443428
慕虎4443428浏览 4777回答 2
2回答
-

qq_慕雪9063588
把webpack 全局卸载了重新装一下 再把css-loader style-loader file-loader 全局卸载 在项目下npm i css-loader -Dnpm i style-loader -D npm i file-loader -D 重新装到本地 就可以了 我是这么解决的 不知道对你有没有帮助 -

西兰花伟大炮
用绝对路径试试,用@
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 Html/CSS
Html/CSS
 前端工具
前端工具
 Vue.js
Vue.js