关于css浮动的一点问题,求大神解答
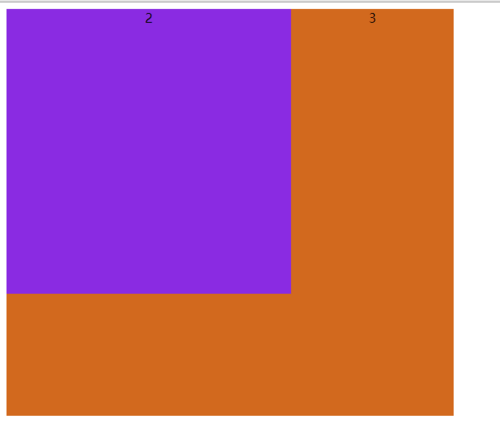
为什么这样的效果是two在three上面。(代码以及效果图如下)
<style>
#two{
background-color: blueviolet;
height: 350px;
width: 350px;
float: left;
}
#three{
background-color: chocolate;
height: 500px;
width: 550px;
}
</style>
</head>
<body>
<div id="two" align="center">2</div>
<div id ="three" align="center">3</div>
</body>
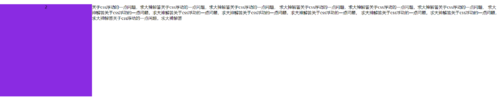
而这么写把three换成文字就变成了围绕效果?不应该是div挡住了一部分文字吗?(代码及效果如下)
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#two {
background-color: blueviolet;
height: 350px;
width: 350px;
float: left;
}
</style>
</head>
<body>
<div id="two" align="center">2</div>
<p>关于css浮动的一点问题,求大神解答关于css浮动的一点问题,求大神解答关于css浮动的一点问题,
求大神解答关于css浮动的一点问题,求大神解答关于css浮动的一点问题,求大神解答关于css浮动的一点问题,
求大神解答关于css浮动的一点问题,求大神解答关于css浮动的一点问题,求大神解答关于css浮动的一点问题,求大神解答关于css浮动的一点问题,
求大神解答关于css浮动的一点问题,求大神解答关于css浮动的一点问题,求大神解答关于css浮动的一点问题,求大神解答</p>
</body>
很郁闷,想不通,求大佬们看见解答下。
 小熊熊HELLO
小熊熊HELLO浏览 2289回答 3
3回答
-

Imunique
我觉得没什么郁闷的,首先你的第一个问题,如果你没有设置浮动模型,HTML就会从上往下地将div排过去,而设置了浮动模型,那么你的这个div就脱离了文档流,这个div所在空间就可以为其他div所用,就相当于浮动起来了,自然你的two就在three上面了。第二个问题,你之前的id=three的div改成了P标签,它已经不是一个div了,所以它默认地就布局在可用的空间了呀,不会被前一个div所覆盖了,事实上即使div被覆盖了它里面的文字只要没有设置布局也不会被覆盖,它会默认的往其它地方排版,甚至超出div。 -

慕田峪8701529
float不算完全脱离文档流,所以虽然被浮动元素不占据原来位置,但对于文字的话,还是会有影响,如果你把那个two的盒子设为绝对定位,就完全脱离文档流了,这时候就挡住了一部分文字。 -

灰灰灰灰灰灰灰
浮动脱离文档流,所以就不会占用原来的位置,然后后面的内容补上。可以看成他飘在上面。没有体积
 随时随地看视频慕课网APP
随时随地看视频慕课网APP



 CSS3
CSS3
 Html/CSS
Html/CSS
 JavaScript
JavaScript