使用html-webpack-plugin,运行webpack,老是报错?
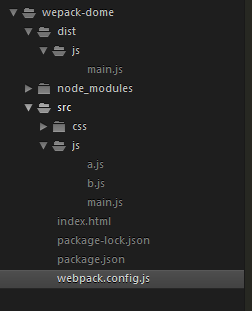
这是我的目录
webpack.config.js-----》
var htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry:'./src/js/main.js',
output:{
path:__dirname+'/dist/js/',
filename:'[name].js'//__dirname
},
plugins:[
new htmlWebpackPlugin()
]
}package.json -----》
{
"name": "project",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"html-webpack-plugin": "^2.30.1"
}
}html.html------------>
<!DOCTYPE html> <html> <head> <title></title> </head> <body> </body> </html>
 俞什么
俞什么浏览 1769回答 1
1回答
-

QQ_随意
webpack深入与实战有这个课程,跟着做试试
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5
 JavaScript
JavaScript
 Node.js
Node.js