前端小白求解
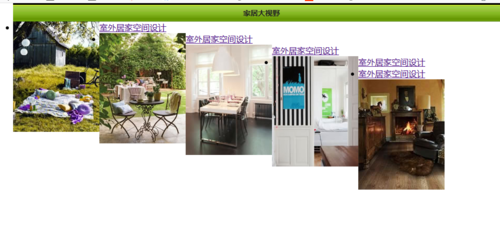
 要求实现这个
要求实现这个 小白求解我的布局错在哪了
小白求解我的布局错在哪了
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 950px;
height: 260px;
margin: 0 auto
}
.biaoti{
font-size: 14px;
text-align: center;
width: 950px;
height: 32px;
line-height: 32px;
color: #222;
background: url(images/nav_bg.jpg) ;
border-top: 3px solid black;
}
.box ul li{
text-decoration: none;
}
.box ul li img{
display: block;
float: left;
}
}
.box ul li a{
display: line;
text-decoration: none;
}
</style>
</head>
<body>
<div>
<h2>家居大视野</h2>
<ul>
<li><a href="#">室外居家空间设计</a> <img src="images/pic_1.jpg" alt=""></li>
<li><a href="#">室外居家空间设计</a> <img src="images/pic_2.jpg" alt=""></li>
<li><a href="#">室外居家空间设计</a> <img src="images/pic_3.jpg" alt=""></li>
<li><a href="#">室外居家空间设计</a> <img src="images/pic_4.jpg" alt=""></li>
<li><a href="#">室外居家空间设计</a> <img src="images/pic_5.jpg" alt=""></li>
</ul>
</div>
</body>
</html>
 日光倾城4
日光倾城41回答
-

前端开发攻城狮
很明显应该是li float才对
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 Html/CSS
Html/CSS
 前端工具
前端工具