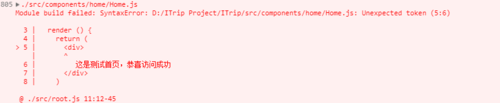
大神帮忙分析下,为何写标签的地方编译和页面浏览都会报错? 会在如图标签开始处报

该组件代码如下:
import React from 'react'
class Home extends React.Component {
render () {
return (
<div>
这是测试首页,恭喜访问成功
</div>
)
}
}
module.exports = Home
注:无论写什么标签都会在第一个标签开始处报错。 react 安装成功。 只要不写标签就没问题。
 chenzhizhuo
chenzhizhuo浏览 1108回答 1
1回答
-

阿探
可能是你的babel问题。 检查一下
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 React.JS
React.JS