请问creat-react-app命令创建工程后怎么用?
头一次接触webpack打包管理这种导入方式,我用create-react-app命令创建的工程里,npm start启动界面,但是直接开index.html只能显示空白页,而且自己新建一个HTML文件也不知道该怎么导入自己写的.js文件。
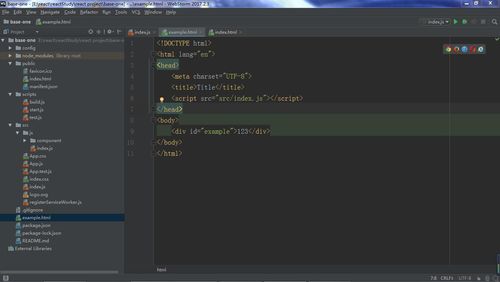
图中example.HTML和src/js/index是我自己创建的,public/index.html和src/index.js是创建时生成的。
现在我仅限于做到修改工程里创建好的index.js文件(比如在index.js里面导入src/js/component里面的小组件)来改变npm start启动的界面。
问题:请问怎么做到自己创建的example.html文件引入自己写或者已经生成的index.js文件?
有没有办法直接点开html文件就能运行?是每次都要启动npm start吗?
 qq_企鹅飞啊飞shuai_0
qq_企鹅飞啊飞shuai_0浏览 1639回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
 JavaScript
JavaScript
 前端工具
前端工具