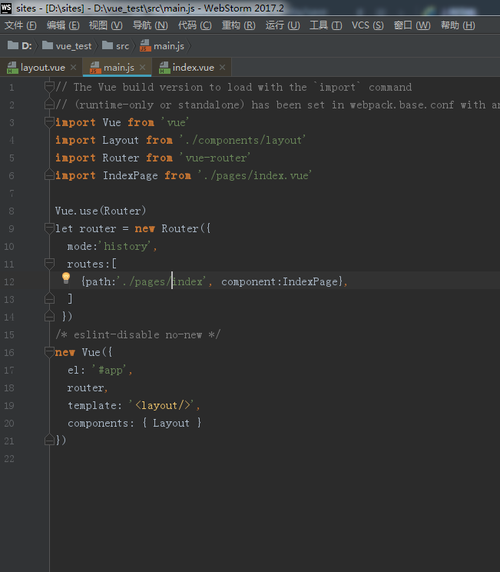
在main.js注册了index.vue,根组件router-view后页面上看不到index里面的内容

在main.js 里面让layout 当做根组件。然后引入layout 把index.vue当做主页 router map 里面 注册了index.vue

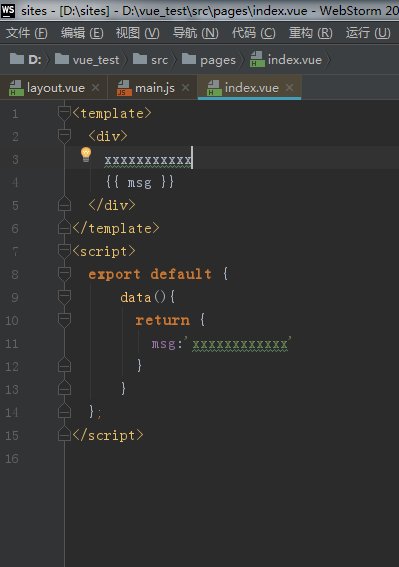
这是pages 目录下 index.vue 。

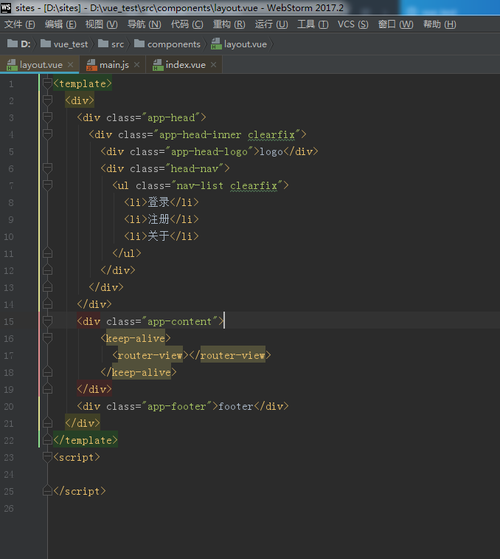
这个是包含hader和footer的根组件layout 。里面用router-view想展示index.vue组件的内容。

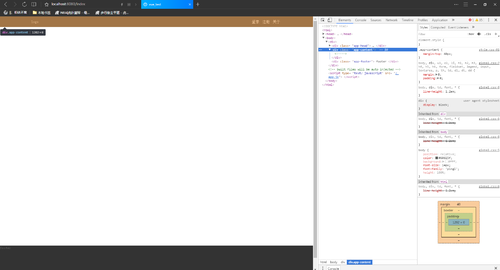
localhost:8080端口里面只有 header和footer ,看不到 index.vue 组件的内容。
请问哪里错了??
 Mianbao3682257
Mianbao3682257浏览 3456回答 2
2回答
-

Mianbao3682257
我不知道是不是理解错了,我把map 里面路由的path 改成 /index以后 再localhost:8080后面加上/#/index 以后 就会进入我的首页,,,是不是可以理解为路由注册的组件不能直接显示,必须连接到对应的页面后才可以显示,,而主页要直接显示的话只能 在主页中import 这个组件 然后注册标签 显示? -

慕勒0069038
你要想直接上来是的话 你需要写个类似于app.use('/', index); 这样的东西
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Vue.js
Vue.js