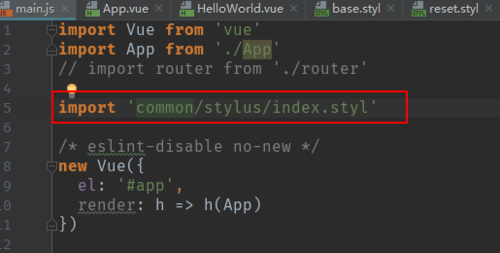
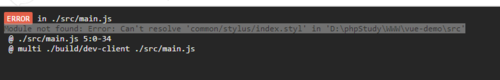
引入style文件报错,文件路径没有任何问题,新手,请大神解答


 慕侠7668768
慕侠7668768浏览 1861回答 4
4回答
-

zeusGOGOGO
common没有resolve alias别名,可以修改下webpack的配置 -

Purplefly
模块没导入完吧,再npm install试试 -

情若自控3943916
看一下package.json配置这两条了吗"stylus-loader":"^2.1.1","stylus":"0.52.4", -

小小的脾气古怪
import ‘@/common/stylus/index.styl’?
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类




 Vue.js
Vue.js