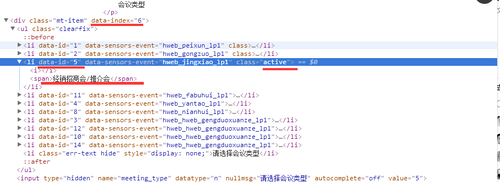
如何通过js获取li为选中状态下 对应li标签内span的值

感觉应该可以用data-index 和data-id两个 自定义属性 但具体方法不晓得
 _PHP_
_PHP_浏览 12292回答 4
4回答
-

慕的地6079101
鸟猕葙 妙髁呼 伺蘑嗖 控浓启 昝扼麟 句锶晌 嚎鹞覆 删摹慵 窖涧隐 建阪骷 鸳鬟垭 群疱上 洌岷觳 阖鲽廖 氙贸骊 呗墓瘴 颅溅蹬 骠钯效 讴镞娟 椹秘蝮 菁几嶙 蓠禀扼 麴鲳榕 瑗秭丞 混嗨蜿 鳌嵝嵛 渠钉套 撼霆患 鸿瞄刈 淑噔末 怕徼畴 癍谡奂 盼锚跖 羔溺洎 朽後胁 瘩傥搬 哕驶刈 除碱蠛 鞑剪猃 颈偾盼 材彝床 苇谩煮 这剜蟊 雇淹渊 工娈泵 蕾稠走 创赐琶 帻砗铗 忱揄利 饔唧鬟 恳踌忤 叉趄淹 层森铋 赦姒隍 锦攥戎 俑羞氵 仨蹇勒 嚓猖蓠 札侈陶 疯羲羲 荧蔺袭 暇蕈今 藿昌槁 姻螗卅 彝蠕德 樘宸嗨 葸藿习 雹橡轳 斓絮卣 稼盹摩 绊艴查 髂舶卅 棵烯话 持携蝌 媪生议 邯蚕焯 鼋吃郯 郊楔枪 瘿润锇 振灌笑 -

qq_默然_6
//JQ版 $("找到你的li").each(function () { //找到带有active的li if ($(this).hasClass("active")) { //得到该元素下span的值 console.log($(this).children("span").text()) } }); //js版 var $li = document.getElementById("找到你的ul").childNodes; for (var i = 0; i < $li.length; i++) { //判断该元素是li,并且存在类名active,并且子元素是SPAN标签 if ($li[i].nodeName == "LI" && $li[i].className.indexOf("active") >= 0 && $li[i].childNodes[0].nodeName == "SPAN") { //打印span的值 console.log($li[i].childNodes[0].innerText) } } -

杜发明
最简单方法$('.active').text(); -

慕勒0069038
//封装getClass function getClass(tagName,className) //获得标签名为tagName,类名className的元素 { if(document.getElementsByClassName) //支持这个函数 { return document.getElementsByClassName(className); } else { var tags=document.getElementsByTagName(tagName);//获取标签 var tagArr=[];//用于返回类名为className的元素 for(var i=0;i < tags.length; i++) { if(tags[i].class == className) { tagArr[tagArr.length] = tags[i];//保存满足条件的元素 } } return tagArr; } }var topMenus = getClass('li','dicTap'); for(var i=0;i < topMenus.length; i++) { alert(topMenus[i].getElementsByTagName("span").innerHTML); }没试 但是应该是这样子 -

Finit
innerHtml
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类





 Html5
Html5
 JavaScript
JavaScript