关于栅格布局中子模块加悬浮

常用工具里四个模块 是用了栅格布局的 col-25 ,可以自适用屏幕大小。
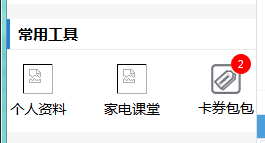
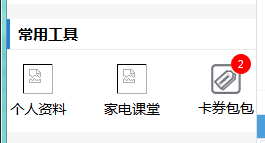
现在想给 卡券包的图片右上角 加上一个悬浮 如下图所示效果。

但是加上之后,改变屏幕大小,悬浮就歪了,卡券子模块可以自适用屏幕改变宽高,悬浮也可以改变,但是无法紧跟着卡券的那个图片。 悬浮我用的绝对布局,top:X%;right:X% ,然后卡券所在的div 加了 相对布局。
请问哪里出问题了
 油菜花的人
油菜花的人浏览 1701回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

常用工具里四个模块 是用了栅格布局的 col-25 ,可以自适用屏幕大小。
现在想给 卡券包的图片右上角 加上一个悬浮 如下图所示效果。

但是加上之后,改变屏幕大小,悬浮就歪了,卡券子模块可以自适用屏幕改变宽高,悬浮也可以改变,但是无法紧跟着卡券的那个图片。 悬浮我用的绝对布局,top:X%;right:X% ,然后卡券所在的div 加了 相对布局。
请问哪里出问题了
 油菜花的人
油菜花的人 随时随地看视频慕课网APP
随时随地看视频慕课网APP