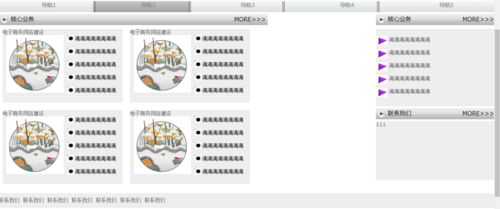
网页布局中间空了一大片 - -

就是中间那个= =
我在想是不是我宽度设置的问题???
求助
<title>Document</title>
<link rel="stylesheet" href="chushihua.css"> <!--初始化代码-->
<style type="text/css">
.clr{
clear: both;
width: 0px;
height: 0px;
}
#container{
width: 1350px;
height: 112px;
}
#header{
height: 112px;
background: gray url("../Image/header.jpg");
}
#logo{
height: 112px;
}
.daohang{
height: 30px;
background: gray url("../Image/nav.png")
}
.daohang li{
width:270px;
height: 30px;
float: left;
}
.daohang a{
color: gray;
font-size: 15px;
font-family: "微软雅黑";
display: block;
text-align: center;
text-decoration: none;
}
.daohang a:hover {
color:black;
background: url(../Image/dhbeijing.jpg);
height: 30px;
width: 255px;
}
#main{
}
#lside{
height: 490px;
width: 730px;
border:1px gray;
float: left;
}
.subtitle{
margin-top:5px;
height: 30px;
background:gray url("../Image/6.png");
}
.subtitle img{
margin: 5px ;
float:left;
}
.subtitle h1{
color:black;
font-size:16px;
float: left;
font-family:"微软雅黑";
margin:2px;
}
.subtitle a{
font-size:16px;
float: right;
color:black;
margin:5px;
}
.four{
width:326px;
height: 200px;
background: #EEE;
float: left;
margin:10px;
}
.four img{
margin-left: 10px;
float: left;
padding: 3px;
background: white;
}
.four ul{
float: left;
margin-left: 10px;
}
.four a{
display: block;
background: url(../Image/black.png) no-repeat;
padding-left: 20px;
height:35px;
}
}
.four h2{
margin: 2px 0px 2px 5px;
font-family: "微软雅黑";
font-size:20px;
color:black;
}
.four a:visited{
color: black;
}
#rside{
width:326px;
height: 200px;
border:1px gray;
float: right;
}
#art{
width:326px;
height: 200px;
background: #EEE;
margin-top: 10px;
padding-top: 10px;
}
#art a{
display: block;
margin-top: 10px;
padding-left:35px;
height: 25px;
background: url(../Image/triange.png) no-repeat;
text-decoration: none;
}
#art a:hover{
background: url(../Image/6.png);
}
#contact{
margin-top:5px;
background :#EEE;
height:160px;
}
#footer{
clear:both;
height:120px;
}
#footer ul{
height: 40px;
background-color: #EEE;
}
#footer li{
float: left;
margin-top: 10px;
margin-right: 10px;
}
#footer address{
margin-top: 10px;
font-size: 12px;
font-family: "微软雅黑";
}
</style>
</head>
<body>
<div id="container">
<div id="header">
<img id="logo" src="../Image/logo1.png" alt="logo">
<ul class="daohang">
<li><a href="#">导航1</a></li>
<li><a href="#">导航2</a></li>
<li><a href="#">导航3</a></li>
<li><a href="#">导航4</a></li>
<li><a href="#">导航5</a></li>
</ul>
</div>
<div id="main">
<div id="lside">
<div class="subtitle">
<img src="../Image/anniu.png" alt="按钮" height="20px" width="20px">
<h1>核心业务</h1>
<a href="#">MORE>>></a>
</div>
<div class="four">
<h2>电子商务网站建设</h2>
<img src="../Image/beijing.png" width="150px" height="150px">
<ul>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
</ul>
</div>
<div class="four">
<h2>电子商务网站建设</h2>
<img src="../Image/beijing.png" width="150px" height="150px">
<ul>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
</div>
<div class="four">
<h2>电子商务网站建设</h2>
<img src="../Image/beijing.png" width="150px" height="150px">
<ul>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
</div>
<div class="four">
<h2>电子商务网站建设</h2>
<img src="../Image/beijing.png" width="150px" height="150px">
<ul>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
</div>
</div>
<div id="rside">
<div class="subtitle">
<img src="../Image/anniu.png" alt="按钮" height="20px" width="20px">
<h1>核心业务</h1>
<a href="#">MORE>>></a>
</div>
<ul id="art">
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
</ul>
<div>
<div class="subtitle">
<img src="../Image/anniu.png" alt="按钮 " height="20px" width="20px">
<h1>联系我们</h1>
<a href="#">MORE>>></a>
</div>
<div id="contact">111</div>
</div>
<div class="clr"></div><!--清除所有浮动元素-->
</div>
<div id="footer">
<ul>
<li><a href="#">联系我们</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">联系我们</a></li>
</ul>
<address>© 2017.11.09 by Zym</address>
</div>
</div>
</body>
</html>
set="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="chushihua.css"> <!--初始化代码-->
<style type="text/css">
.clr{
clear: both;
width: 0px;
height: 0px;
}
#container{
width: 1350px;
height: 112px;
}
#header{
height: 112px;
background: gray url("../Image/header.jpg");
}
#logo{
height: 112px;
}
.daohang{
height: 30px;
background: gray url("../Image/nav.png")
}
.daohang li{
width:270px;
height: 30px;
float: left;
}
.daohang a{
color: gray;
font-size: 15px;
font-family: "微软雅黑";
display: block;
text-align: center;
text-decoration: none;
}
.daohang a:hover {
color:black;
background: url(../Image/dhbeijing.jpg);
height: 30px;
width: 255px;
}
#main{
}
#lside{
height: 490px;
width: 730px;
border:1px gray;
float: left;
}
.subtitle{
margin-top:5px;
height: 30px;
background:gray url("../Image/6.png");
}
.subtitle img{
margin: 5px ;
float:left;
}
.subtitle h1{
color:black;
font-size:16px;
float: left;
font-family:"微软雅黑";
margin:2px;
}
.subtitle a{
font-size:16px;
float: right;
color:black;
margin:5px;
}
.four{
width:326px;
height: 200px;
background: #EEE;
float: left;
margin:10px;
}
.four img{
margin-left: 10px;
float: left;
padding: 3px;
background: white;
}
.four ul{
float: left;
margin-left: 10px;
}
.four a{
display: block;
background: url(../Image/black.png) no-repeat;
padding-left: 20px;
height:35px;
}
}
.four h2{
margin: 2px 0px 2px 5px;
font-family: "微软雅黑";
font-size:20px;
color:black;
}
.four a:visited{
color: black;
}
#rside{
width:326px;
height: 200px;
border:1px gray;
float: right;
}
#art{
width:326px;
height: 200px;
background: #EEE;
margin-top: 10px;
padding-top: 10px;
}
#art a{
display: block;
margin-top: 10px;
padding-left:35px;
height: 25px;
background: url(../Image/triange.png) no-repeat;
text-decoration: none;
}
#art a:hover{
background: url(../Image/6.png);
}
#contact{
margin-top:5px;
background :#EEE;
height:160px;
}
#footer{
clear:both;
height:120px;
}
#footer ul{
height: 40px;
background-color: #EEE;
}
#footer li{
float: left;
margin-top: 10px;
margin-right: 10px;
}
#footer address{
margin-top: 10px;
font-size: 12px;
font-family: "微软雅黑";
}
</style>
</head>
<body>
<div id="container">
<div id="header">
<img id="logo" src="../Image/logo1.png" alt="logo">
<ul class="daohang">
<li><a href="#">导航1</a></li>
<li><a href="#">导航2</a></li>
<li><a href="#">导航3</a></li>
<li><a href="#">导航4</a></li>
<li><a href="#">导航5</a></li>
</ul>
</div>
<div id="main">
<div id="lside">
<div class="subtitle">
<img src="../Image/anniu.png" alt="按钮" height="20px" width="20px">
<h1>核心业务</h1>
<a href="#">MORE>>></a>
</div>
<div class="four">
<h2>电子商务网站建设</h2>
<img src="../Image/beijing.png" width="150px" height="150px">
<ul>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
</ul>
</div>
<div class="four">
<h2>电子商务网站建设</h2>
<img src="../Image/beijing.png" width="150px" height="150px">
<ul>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
</div>
<div class="four">
<h2>电子商务网站建设</h2>
<img src="../Image/beijing.png" width="150px" height="150px">
<ul>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
</div>
<div class="four">
<h2>电子商务网站建设</h2>
<img src="../Image/beijing.png" width="150px" height="150px">
<ul>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
</div>
</div>
<div id="rside">
<div class="subtitle">
<img src="../Image/anniu.png" alt="按钮" height="20px" width="20px">
<h1>核心业务</h1>
<a href="#">MORE>>></a>
</div>
<ul id="art">
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
<li><a href="#">滴滴滴滴滴滴滴滴</a></li>
</ul>
<div>
<div class="subtitle">
<img src="../Image/anniu.png" alt="按钮 " height="20px" width="20px">
<h1>联系我们</h1>
<a href="#">MORE>>></a>
</div>
<div id="contact">111</div>
</div>
<div class="clr"></div><!--清除所有浮动元素-->
</div>
<div id="footer">
<ul>
<li><a href="#">联系我们</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">联系我们</a></li>
</ul>
<address>© 2017.11.09 by Zym</address>
</div>
</div>
</body>
</html>
qiuzhu
 妙蛙不开花
妙蛙不开花4回答
-

FSYu
贴代码啊 -

妙蛙不开花
求助求助 -

慕spring
如果左右宽度总和少于屏幕宽度,又有左右浮动,会出现这样的情况;两种解决办法,第一,宽度用百分比表示,例如,左侧60%,右侧35%;第二种,整体居中显示。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 Html/CSS
Html/CSS