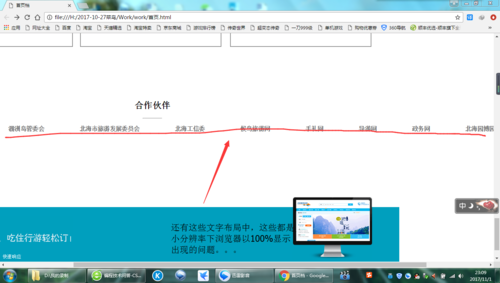
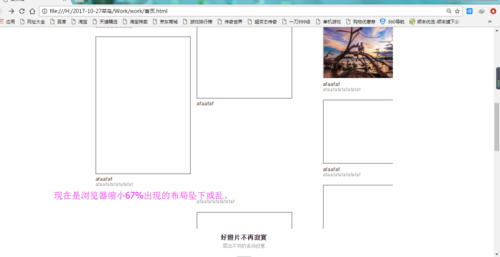
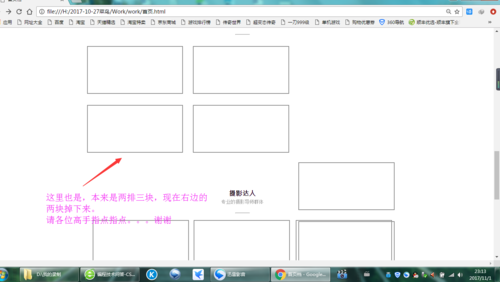
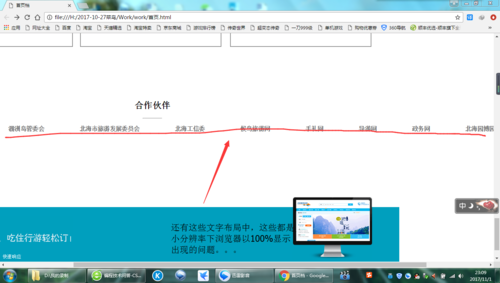
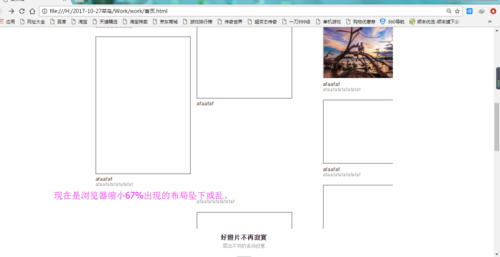
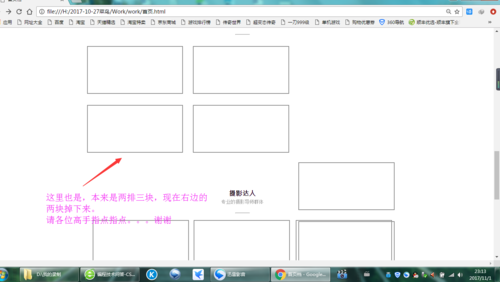
关于在高分辨率上做得前端网页,在小分辨率下出现的问题
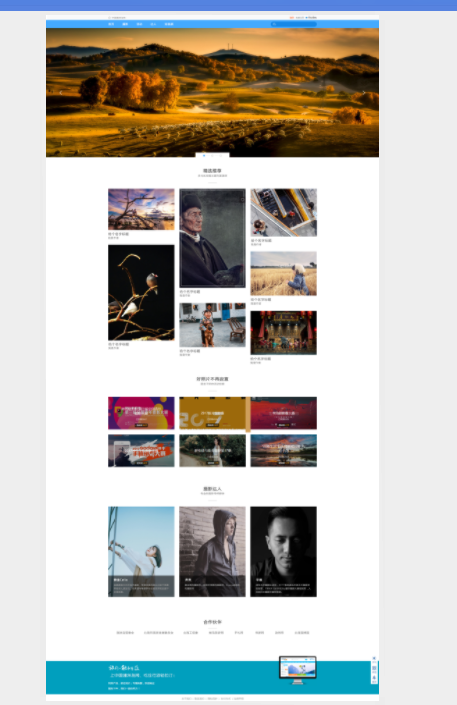
先看一下我要设计的网页大概布局





 qq_C弦_0
qq_C弦_0浏览 3450回答 3
3回答
-

习惯受伤
写媒体查询语句根据分辨率设置每一块的大小,是最佳选择。要么就用JS自动计算布局 -

拿不到钥匙的车放不进手机的歌
适当应用overflow hidden 和box-sizing:border-box,感觉你这个是用Inline-block做的吧
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
先看一下我要设计的网页大概布局





 qq_C弦_0
qq_C弦_0
习惯受伤

拿不到钥匙的车放不进手机的歌
 随时随地看视频慕课网APP
随时随地看视频慕课网APP