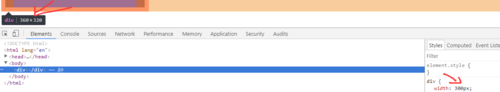
请问审查元素中,鼠标移到div的宽高,和右下角的宽高为什么会不同啊?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 300px;
height: 300px;
background: red;
color: #fff;
padding: 0 20px;
border: 10px solid red;
}
</style>
</head>
<body>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quaerat blanditiis vitae repellat deleniti mollitia ab consequatur exercitationem obcaecati tenetur ea dolores totam nesciunt magnam, itaque repudiandae in harum quos optio.</div>
</body>
</html>
为什么这两个不同? 不是都是div吗?
 慕码人1461820
慕码人1461820浏览 1316回答 1
1回答
-

西兰花伟大炮
细心观察一下,大兄弟,你那是包括了padding跟border的,看看style旁边的computed里面
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 Html/CSS
Html/CSS