webpack安装好了css-loader和style-loader,cmd运行正常但是浏览器没有正确引入样式
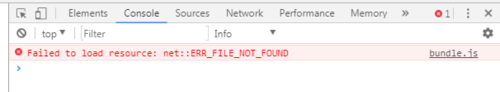
为什么我webpack打包成功,cmd不报错,但是css样式却不起左右?浏览器提示Failed to load resource: net::ERR_FILE_NOT_FOUND
代码如下:
const path=require('path');
module.exports={
entry:"./src/js/main.js",
output:{
path:path.resolve(__dirname,"dist"),
filename:"bundle.js"
},
module:{
rules:[
{test:/\.css$/,use:['style-loader','css-loader']}
]
}
}
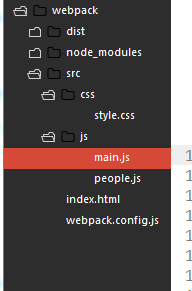
项目结构如下:

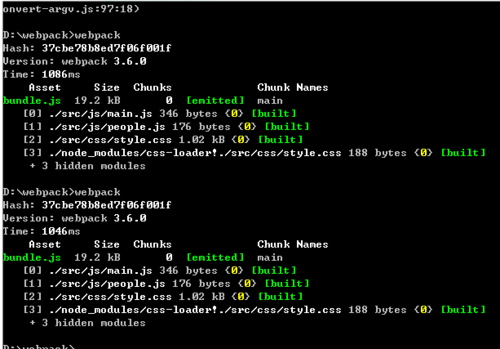
cmd运行正常

浏览器提示如下:

这是为什么?
 睡觉青蛙
睡觉青蛙浏览 3926回答 3
3回答
-

mgsers
需要commonchunk插件自动引入或者手动改index中js的路径,不过太蠢了 -

Samaritan
默认需要在 js 里面 require css 文件,会把 css 作为一个 style 标签内联到 html想把 css 作为单独文件,需要用 commonchunk 的 plugin
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 前端工具
前端工具
 测试
测试