禁止html页面缓存有哪些好用的办法?
注:不涉及css、js缓存的问题,只说html页面。
1)生产中为了防止浏览器缓存html页面,我在页面头部加了如下代码(网上流传比较广的方法),但还是会发生缓存的问题;
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" /> <meta http-equiv="Pragma" content="no-cache" /> <meta http-equiv="Expires" content="0" />
2)当然我也尝试过在html页面后面加版本号,但实际没有效果,而且网上也没有这样的说法;
3)至于更改html文件名,太麻烦而且也不能从根本上解决问题。
请问还有什么别的办法么?请多多指导。
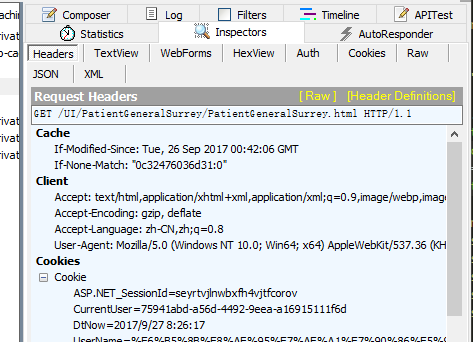
补充:另外,我之前看到网上有提到“如果加了上面1中的代码,浏览器在向服务器请求时,不会再在头部携带缓存版本号”,但实际上,我用fiddler捕捉到的头部却还是有的。

 xue5hen
xue5hen浏览 2823回答 1
1回答
-

依然c
Cache-Control 设置成 no-store 其他的不要写看看。no-cache是对比缓存,另外一个不知道是什么
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 Html/CSS
Html/CSS
 Html5
Html5
 JavaScript
JavaScript