百度地图自定义覆盖物
var mp = new BMap.Map("allmap",{minZoom:16,maxZoom:19,enableMapClick: false});
mp.centerAndZoom(new BMap.Point(114.324421,30.534198), 15);
mp.enableScrollWheelZoom();
// 复杂的自定义覆盖物
$.get('/ph/Api/get_ban_map_point',function(res){
res = JSON.parse(res);
var aDate = res.data.point.length;
console.log(res);
for(var i=0;i<aDate;i++){
ComplexCustomOverlay.prototype = new BMap.Overlay();
ComplexCustomOverlay.prototype.initialize = function(map){
this._map = map;
var div = this._div = document.createElement("div");
div.style.backgroundColor = "#2d69f9";
div.style.color = "white";
div.style.width = "110px";
div.style.padding = "5px";
div.style.lineHeight = "18px";
div.style.whiteSpace = "nowrap";
div.style.MozUserSelect = "none";
div.style.fontSize = "12px"
var span = this._span = document.createElement("span");
div.appendChild(span);
span.appendChild(document.createTextNode(this._text));
var that = this;
var arrow = this._arrow = document.createElement("div");
arrow.style.width = "0px";
arrow.style.position = "absolute";
arrow.style.height = "0px";
arrow.style.borderLeft = "10px solid transparent";
arrow.style.borderRight = "10px solid transparent";
arrow.style.borderTop="10px solid #2d69f9"
arrow.style.left="20px";
arrow.style.top="25px";
div.appendChild(arrow);
div.onmouseover = function(){
this.style.backgroundColor = "#ff6400";
arrow.style.borderLeft = "10px solid transparent";
arrow.style.borderRight = "10px solid transparent";
arrow.style.borderTop="10px solid #ff6400" ;
}
div.onmouseout = function(){
this.style.backgroundColor = "#2d69f9";
// this.style.borderColor = "#BC3B3A";
this.getElementsByTagName("span")[0].innerHTML = that._text;
// arrow.style.backgroundPosition = "0px 0px";
arrow.style.borderLeft = "10px solid transparent";
arrow.style.borderRight = "10px solid transparent";
arrow.style.borderTop="10px solid #2d69f9" ;
}
mp.getPanes().labelPane.appendChild(div);
return div;
}
ComplexCustomOverlay.prototype.draw = function(){
var map = this._map;
var pixel = map.pointToOverlayPixel(this._point);
// this._div.style.left = pixel.x - parseInt(this._arrow.style.left) + "px";
// this._div.style.top = pixel.y - 30 + "px";
}
var myCompOverlay = new ComplexCustomOverlay(new BMap.Point(res.data.point[i].BanGpsX,res.data.point[i].BanGpsY), res.data.point[i].BanID);
mp.addOverlay(myCompOverlay);
}
})//get
function ComplexCustomOverlay(point, text){
this._point = point;
this._text = "编号:"+text;
}
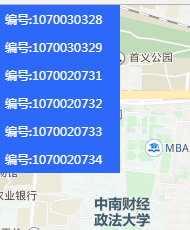
为什么位置都凑到一起去了。

 kathria
kathria0回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
 JavaScript
JavaScript
 JQuery
JQuery
 前端工具
前端工具