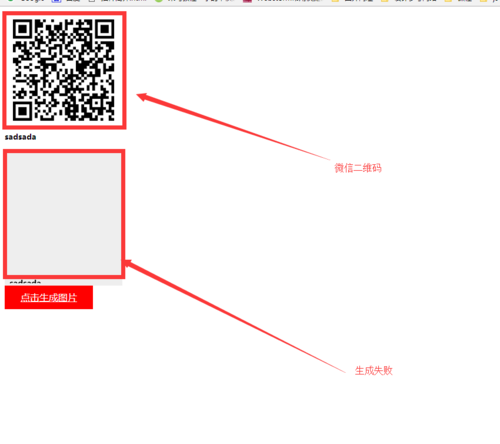
html2canvas点击生成图片特效 微信提供二维码不显示,有大神能解决吗?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<Style>
#code{
width: 200px;
padding-bottom: 20px;
}
#cImg{ background: #eee;width: 200px;}
img{ width: 100%;}
h5{ margin: 0}
a{
display: block;
width: 150px;
height: 40px;
line-height: 40px;
background: #f00;
color: #fff;
text-align: center;
}
</Style>
<div>
<div id="code">
<img src="https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=gQEg8TwAAAAAAAAAAS5odHRwOi8vd2VpeGluLnFxLmNvbS9xLzAyUTBicThkYWljRWwxR3FvVXhwMTIAAgSSkbhZAwQIBwAA" alt="">
<h5>sadsada</h5>
</div>
</div>
<div id="cImg"></div>
<a href="javascript:;" onclick="onClick()">点击生成图片</a>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/html2canvas/0.5.0-beta4/html2canvas.min.js"></script>
<script>
setTimeout(function () {
}, 1500);
function onClick() {
var w = $("#code").width();
var h = $("#code").height();
var canvas = document.createElement("canvas");
canvas.width = w * 2;
canvas.height = h * 2;
canvas.style.width = w + "px";
canvas.style.height = h + "px";
var context = canvas.getContext("2d");
context.scale(2,2);
html2canvas(document.querySelectorAll("#code"), {
canvas: canvas,
onrendered: function(canvas) {
canvas.id = "mycanvas";
//document.body.appendChild(canvas);
//生成base64图片数据
var dataUrl = canvas.toDataURL();
var newImg = document.createElement("img");
newImg.src = dataUrl;
document.getElementById("cImg").appendChild(newImg);
}
});
}
</script>
</body>
</html>
 qq_派大星先生_0
qq_派大星先生_01回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
 JavaScript
JavaScript
 JQuery
JQuery
 PHP
PHP