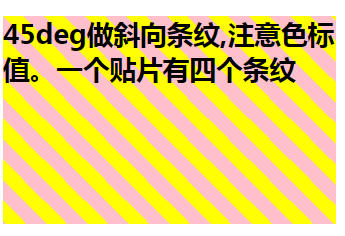
制作斜向条纹
.box{ width: 400px;
height: 250px;
background:linear-gradient(45deg ,yellow 25%,pink 0,pink 50%,
yellow 0,yellow 75%,pink 0);
background-size: 50px 50px;
}
请求大神解释这里一个贴片四个条纹的deg是怎么变化的?是怎么形成的斜向条纹?
 qq_安安_17
qq_安安_17浏览 1805回答 1
1回答
-

信者得救
45deg,其实就是to right top的意思,意思是背景的渐变方向从左下往右上。至于怎么形成条纹,而不是渐变,关键在于pink 0, yellow 0。pink 0,pink 50%让本来的yellow到pink的渐变变成了纯色。其实也可以写成这样,这样是否好理解些? background:linear-gradient(to right top,yellow 0%,yellow 25%,pink 25%,pink 50%,yellow 50%,yellow 75%,pink 75%,pink 100%);还不理解,还可以一个一个参数删掉,看看运行的效果变化,就能理解了。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 CSS3
CSS3
 Html/CSS
Html/CSS
 Html5
Html5