Vue.js获取DOM元素问题
直接使用<script>方式引入Vue.js,在获取元素节点时,直接在已经创建的vm对象中无法获取到元素节点,请问是什么原因?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://unpkg.com/vue"></script>
<title></title>
<style type="text/css">
body{margin: 2rem;}
</style>
</head>
<body>
<div class="app">
<div ref="abc">Vue.js</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el:'.app',
created:function(){
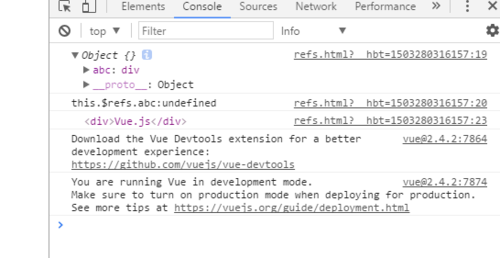
console.log(this.$refs);
console.log('this.$refs.abc:'+this.$refs.abc);
}
})
console.log(vm.$refs.abc)
</script>
</body>
</html>
 jugge
jugge浏览 4473回答 2
2回答
-

习惯受伤
谢邀,乍一看这里是有问题吧: created(){ 应该是: created: function(){ 吧? -

jugge
已找到解决办法,在mounted中获取moutned(){}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Vue.js
Vue.js