如何在ie下实现ctrl+滚轮的缩放效果
注:ctrl+滚轮的效果和 transform:scale() 的效果是不一样的。
谷歌浏览器实现方式很简单,只需要一行代码:
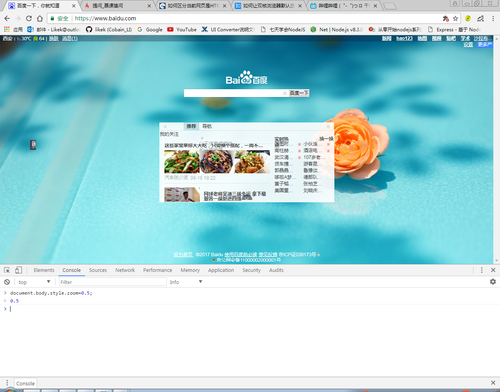
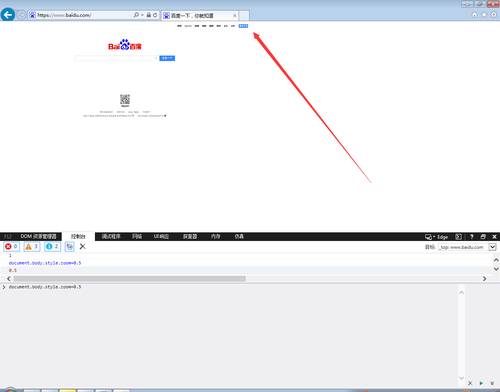
document.body.style.zoom=0.5;
但是在ie浏览器下,使用上面这行代码确实缩放了 但并不是ctrl+滚轮的缩放效果,而且两种效果相差非常非常大
谷歌浏览器显示效果:

ie浏览器显示效果:

不管多复杂的方法,只要能实现和Ctrl+滚轮一摸一样的效果就行,脑洞要多大都行,希望能封装起来,传一个缩放比直接调用,很急!!!
 狂飙的蜗牛_1
狂飙的蜗牛_1浏览 2079回答 1
1回答
-

狂飙的蜗牛_1
Ctrl加滚轮的具体缩放规则是什么啊,明显不是简单的尺寸缩放
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 CSS3
CSS3
 Html5
Html5
 JavaScript
JavaScript