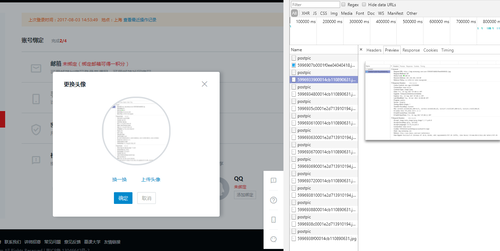
上传头像,实时显示,是怎么实现的?
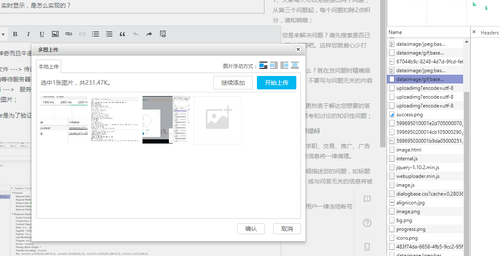
AJAX是个神奇而且牛逼的东西,前几天我想换换我的慕课网的头像,于是我就发现了一件事情:
用户选择文件 ---> 传送到服务器 ---> 服务器管理存储位置和存储时间 ---> 一切就绪,将图片地址发送给客户端 ---> 客户端等待服务器返回数据 ---> 数据返回,使用data,操作DOM ---> 完成头像展示,确认修改,将特定参数传回服务器 ---> 服务器接受到这个参数,将图片无限期延长储存时间,如果没有,取消的时候,也有参数,传回服务器,销毁图片;
存cookie是为了验证图片的名字是不是一致吗?


【而且啊,我还发现了一件大事】、
就是这个啊,同一张图片我每次点击选择,将同一个文件的名字改掉,AJAX就会重新工作一遍;

【我的问题是】
如果让你们来实现这种用户点击上传一张图片,立马就显示他本地的图片,在不用插件的前提下,你们会如何实现?原理和基本思路,感谢!!!

 沈流舒
沈流舒浏览 4514回答 2
2回答
-

慕妹1347366
base64 -

ExiaGo
根本就不要插件,前两天我就做了一个这样的,原理就是通过 input 的 file 方式,获取文件的 src ,创建出 img ,赋值给图片 src ,然后再用个 div 装起来,再接着 append 到你想显示的位置。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript
 MySQL
MySQL
 Node.js
Node.js