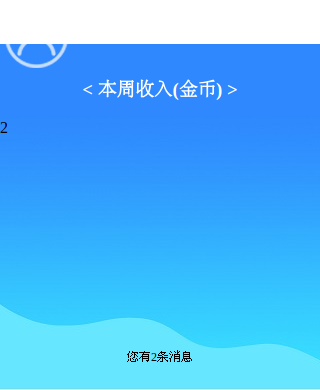
vue-awesome-swiper,设置的水平滑动,两个slide上下垂直出现,可以水平滑动但第二页为空
<template>
<swiper :options="swiperOption">
<swiper-slide>
<h3 align="center" style="color:#FFFFFF">< 本周收入(金币) ></h3>
</swiper-slide>
<swiper-slide>2</swiper-slide>
<div class="swiper-pagination" slot="pagination"></div>
</swiper>
</template>
<script>
import Vue from 'vue'
import {swiper,swiperSlide} from 'vue-awesome-swiper'
import myschart from './my-Schart.vue';
export default {
name: 'carrousel',
data() {
return {
swiperOption: {
autoplay: 3000,
direction: 'horizontal',
pagination: '.swiper-pagination',
observeParent: true
}
}
},
components: { myschart, swiper, swiperSlide }
}
</script>
<style>
</style>
另外上面的空白条该如何去掉呢?body的margin和padding已经设为0,在app.vue里引入的背景图片
 慕粉2219459719
慕粉2219459719浏览 30200回答 2
2回答
-

ChristineN
已经解决了吗请问 -

西龙哥
我也遇到了这个问题,你只需要把版本改成这个就行了 "vue-awesome-swiper": "^2.5.4",
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 Html/CSS
Html/CSS
 Html5
Html5
 Vue.js
Vue.js