li标签在点击之后为什么会位置上移?
*{
margin:0;
padding:0;
}
#warp{
width:600px;
height:500px;
/*border:1px solid red;*/
margin:auto;
}
.pic{
width:500px;
height:300px;
margin-left:50px;
position:relative;
z-index:-1;
}
#text{
width:200px;
height:40px;
margin:40px auto;
padding:0px;
}
ul{
width:200px;
height:40px;
margin:-80px 55px;
padding:0px;
border:1px solid red;
}
li{
width:20px;
height:20px;
float:left;
color:#1b242b;
margin-left:20px;
cursor:pointer;
}
<div id="text">
<ul>
<li onclick="playPic(0)">1</li>
<li onclick="playPic(1)">2</li>
<li onclick="playPic(2)">3</li>
<li onclick="playPic(3)">4</li>
<li onclick="playPic(4)">5</li>
</ul>
</div>
之前可能没说明白:就是我现在想用li标签前面的小圆点来表示图片切换的按钮,但是现在点击li标签之后位置会上移一点点,不明白是哪里出错了所以过来求助大家!
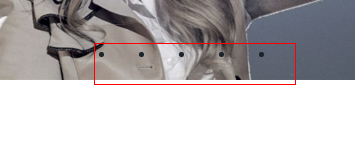
下图是没点击第一个li标签的效果:

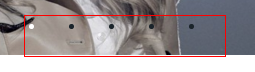
下面这个图则是点击了li标签之后的效果:

可以看到红色的框整个都上移了一点点的位置,所以现在想来问问为什么会点击之后发生这样的事?
求助各位,谢谢!
 ItsCHAMPIO
ItsCHAMPIO2回答
-

梦回学堂
第一点:你需要自学css定位问题。第二点:你要考虑使用什么来实现图片轮播。比如:javascript或者jquery。 -

李晓健
js代码呢?
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 CSS3
CSS3