div+css图片布局问题
电脑显示没问题,
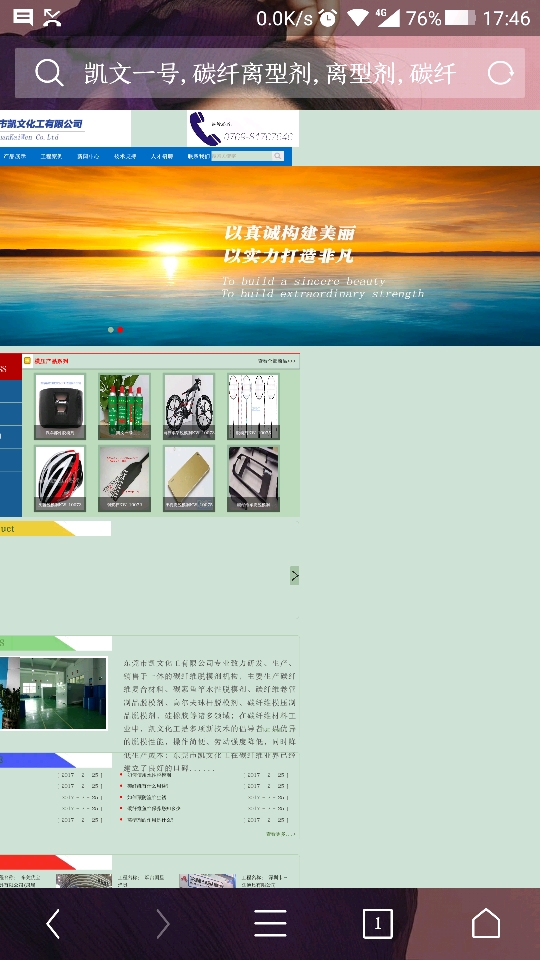
但是手机打开却是这样

 慕村1106498
慕村1106498浏览 2930回答 4
4回答
-

Seaweed
1、<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">2、使用响应式布局 -

你的旧相框
建议把width PX改为对应的百分比,height就可改可不改。如果想更上一层,建议学习响应式局部。 -

颜鸿羽
写界面的第一步,要有容器思想,你把变形的数据放入最外层设一个容器,宽度自己设,一般界面宽度为1200px,不过这要看你自己设了,高度设不设无所谓。如果你不想要固定死的界面,可以考虑用padding,margin这两个,如果你不会灵活运用padding,margin就考虑第一种。还有就是在html里父类标签的宽度没固定死的话,千万不能用百分比布局。 -

无所畏惧小小小
推荐做法:1-将所有px布局改为百分比布局2-使用bootstrap,直接使用用定义好的class(包含兼容性、响应式处理),如果页面中使用了angular就直接用angular UI
 随时随地看视频慕课网APP
随时随地看视频慕课网APP




 Html/CSS
Html/CSS
 Html5
Html5
 JavaScript
JavaScript