请问justify-content失效是什么原因
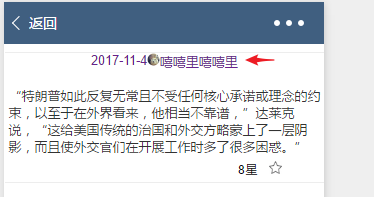
要把justify-content用在starContainer这个容器里。效果和代码如下
.starContainer {
display: flex;
justify-content: flex-start;
}
红箭头的那一列就是starContainer作用的区域,明显不是justify-content: flex-start;
一开始觉得可能是因为不是view组件,就给每一个组件包上view,不行。
然后starContainer里加上flex-direction:row也没成功。
虽然小程序代码使用的是flex布局,但是毕竟也属于css,所以想请问一下大神们,这是什么原因呢???
小程序代码wxml
<view class="container"> <view class="starContainer"> <view class="date">2017-11-4</view> <image class="authorImage" src="/images/avatar/4.png" /> <view class="textAuthor">嘻嘻里嘻嘻里</view> </view> <text class="textWords"> “特朗普如此反复无常且不受任何核心承诺或理念的约束,以至于在外界看来,他相当不靠谱,”达莱克说,“这给美国传统的治国和外交方略蒙上了一层阴影,而且使外交官们在开展工作时多了很多困惑。” </text> <view class="dateDiscuss"> <view class="likeText">8星</view> <image class="starImage" src="/images/icon/starB.jpg" /> </view> </view>
小程序wxss代码
.container {
display: flex;
flex-direction: column;
margin-top: 20rpx;
margin-bottom: 40rpx;
margin-left: 0rpx;
background-color: #fff;
border-bottom: 1px solid #ededed;
border-top: 1px solid #ededed;
padding-bottom: 5px;
}
.likeText {
font-size: 30rpx;
margin-right: 30rpx;
}
.starContainer {
display: flex;
justify-content: flex-start;
}
.authorImage {
width: 32rpx;
height: 32rpx;
/* margin: 0rpx 10rpx 0rpx 30rpx; */
}
.starImage {
width: 32rpx;
height: 32rpx;
}
.textAuthor {
font-size: 32rpx;
color: #68228b;
}
.textWords {
font-size: 32rpx;
color: #333;
margin-left: 10rpx;
margin-bottom: 15rpx;
}
.date {
font-size: 32rpx;
color: #68228b;
}
.dateDiscuss {
display: flex;
margin-left: 450rpx;
}解决方法
设置 width: 100%;就可以了。看的这个网址https://segmentfault.com/q/1010000006231565
 无无法师
无无法师浏览 12702回答 0
0回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
 CSS3
CSS3
 Html/CSS
Html/CSS
 Html5
Html5