Vue.js 中深度观察
data:
data:function () {
return {
articleList:null,
tagList:null,
checkedArticleList:[],//选中的文章
//列表数据显示的条件
condition:{
page:{
start:1,
count:5,
total:0
},
condition:{
desc:false,
whereFields:[],//筛选条件
sortByPublishTime:false,
sortByTopicId:false,
sortByPageViews:false
}
}
}
}watch1:
watch:{
condition:{
handler:function (val,oldVal) {
console.log(val);
this.getArticleList();
},
deep:true
}
},这里会无限触发handler在控制台对比其中的属性,没有改变
watch2:
watch:{
'condition.condition':{
handler:function (val,oldVal) {
console.log(val);
this.getArticleList();
},
deep:true
}
},这里是正常触发
watch3:
watch:{
'condition.page':{
handler:function (val,oldVal) {
console.log(val);
this.getArticleList();
},
deep:true
}
},这里是无限触发handler
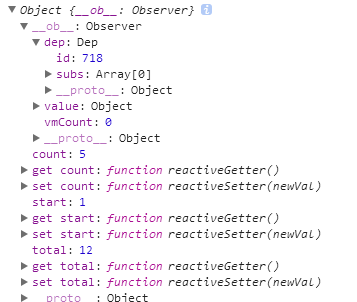
问题就出在这个page属性,对比了其中的属性也没有发生改变,但是有其他的变化


在两个截图上可以看到dep属性的id发生了改变,不知道vue是不是通过这个来判断属性的变化,这个可能涉及到vue的原理吧,但是很纳闷watch2:就不会无限触发,希望慕课大牛们指点一二呀
 暴躁的代码
暴躁的代码浏览 4071回答 5
5回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript
 Vue.js
Vue.js